Итак, продолжаем уроки по шаблонам joomla. В предыдущем уроке мы ознакомились со структурой , и я немного рассказал о шаблонах joomla. Теперь давайте создадим важный файл templateDetails.xml для Joomla 2.5.
Если вы знаете, как создавать файл templateDetails.xml для Joomla 1.5, то вам необходимо прочитать статью различия между шаблонами разных версий (как адаптировать шаблон joomla 1.5 под версию Joomla 2.5) и вы увидите небольшие различия.
А теперь новичкам и малоопытным джумлаводам.
Внимание! Название файла обязательно выглядит как: templateDetails.xml (именной такой регистр) Данный файл xml, поэтому любая мелкая опечатка может привести к ошибкам при установке шаблона.
В начале разберемся, что есть что в данном файле. Вот сам файл для joomla 2.5
<?xml version="1.0" encoding="utf-8"?> <extension version="2.5" type="template" client="site"> <name>Template name</name> <creationDate>10.07.2012</creationDate> <author>talgautb</author> <authorEmail>mail@mail.kz</authorEmail> <authorUrl>http://www.site.kz</authorUrl> <copyright>Copyright 2012 </copyright> <license>GNU General Public License</license> <version>1.0.0</version> <description> DESCRIPTION</description> <files> <folder>css</folder> <folder>images</folder> <folder>html</folder> … <filename>index.php</filename> <filename>favicon.ico</filename> <filename>templateDetails.xml</filename> </files> <positions> <position>search</position> … <position>footer</position> </positions> <languages folder="language"> <language tag="en-GB">en-GB/en-GB.tpl_template_name.ini</language> </languages> </extension>
Многоточие я поставил, так как там может быть множество подобных строк.
Итак, начнем с доктайпа xml файла и «шапки»:
<?xml version="1.0" encoding="utf-8"?> <extension version="2.5" type="template" client="site">
Просто запомните, как и при создании html шаблона. Во второй строке определяем версию joomla (version=”2.5″), тип – шаблон ( type=”template”) и для чего шаблон – для сайта, а не административного раздела ( client=”site”).
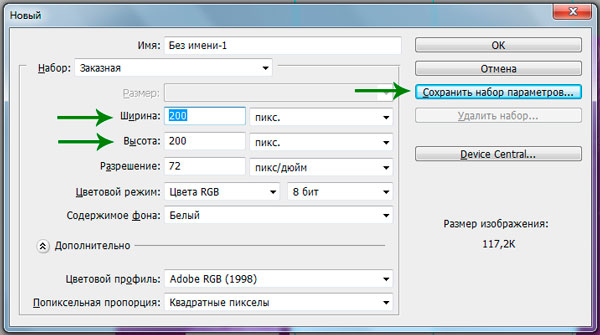
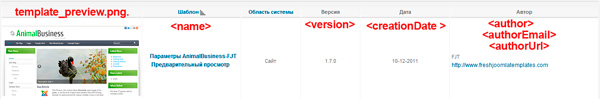
Идем далее, для чего поля name, version, creationDate и author, показано на картинке.
Остальные поля не составить труда заполнить:
<authorEmail> – email автора
<authorUrl> – ссылка на автора
<copyright></copyright> – копирайты
<license> – по какой лицензии распространяется шаблон
<description> – описание шаблона. (можно использовать html и стили)
Раздел files определяет какие файлы расположены в корне шаблона.
<files> <folder>css</folder> <folder>images</folder> <folder>html</folder> <filename>index.php</filename> <filename>favicon.ico</filename> <filename>templateDetails.xml</filename> </files>
При этом
<folder>css</folder> это папка
<filename>index.php</filename> это файл
В новой версии joomla не нужно описывать все файлы, идущие в шаблоне.
Теперь раздел position.
В данном разделе необходимо вписать все существующие позиции модулей.
<positions> <position>search</position> <position>footer</position> </positions>
В последнем разделе как видно из названия расположены языки для шаблона. С помощью данного раздела можно будет создавать мультиязычные шаблоны.
<languages folder="language"> <language tag="en-GB">en-GB/en-GB.tpl_template_name.ini</language> </languages>
Также можно добавить раздел для параметров шаблона (цвет, какие-нибудь фишки). Будем рассматривать это позже. Но знайте, что параметры для шаблона задаются тут.
Заполните основные моменты: автор, mail, дату и т.д. Остальное заполним в следующем уроке, после создания основных файлов.
Если для вас это оказалось сложным (xml), то существуют готовые решения. Например, XML Template Generator RE — генератор xml файлов для шаблонов joomla. Актуальность генератора не слежу. Можете поискать в интернете.
Я же рекомендую, посидеть и разобраться один раз. Чтобы дальнейшие уроки по созданию шаблона для джумла не были такими сложными. Даю, вам время на разбор полетов.
Надеюсь, вы разобрались в данном файле, так как он важен и часто многие ошибки идут от него.
с/у УтБ
Сервис ремонта Ipad Apple – надежное качество и приемлемая цена.
На десерт сегодня другая команда КВН “Казахи” со своим видеоклипом:

 Так как в первую очередь нужна посещаемость. Но, если пользователь захочет высказаться или оставить свое мнение он обязательно перейдет. А интересная статья или нет, зависит от вас.
Так как в первую очередь нужна посещаемость. Но, если пользователь захочет высказаться или оставить свое мнение он обязательно перейдет. А интересная статья или нет, зависит от вас.