Вот и пятый из основных уроков по созданию шаблона для Joomla 2.5 из html шаблона. Немного перетянул с выходом, но не будем растягивать как Джексон Хоббита. 
Кто к нам только присоединился, начните читать с первого урока Введение: структура шаблона Джумла 2.5
Теперь к делу. Что мы имеем?
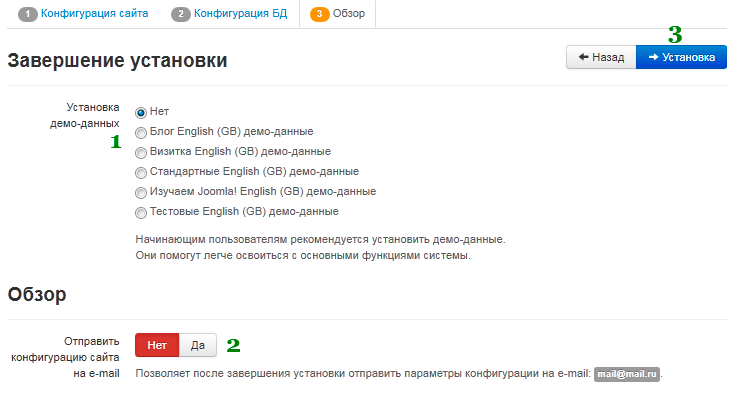
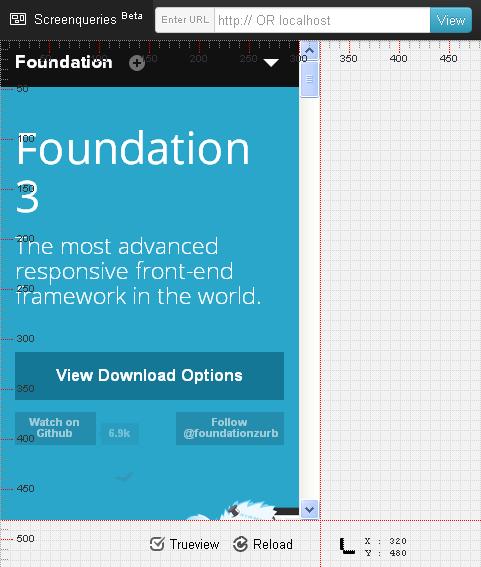
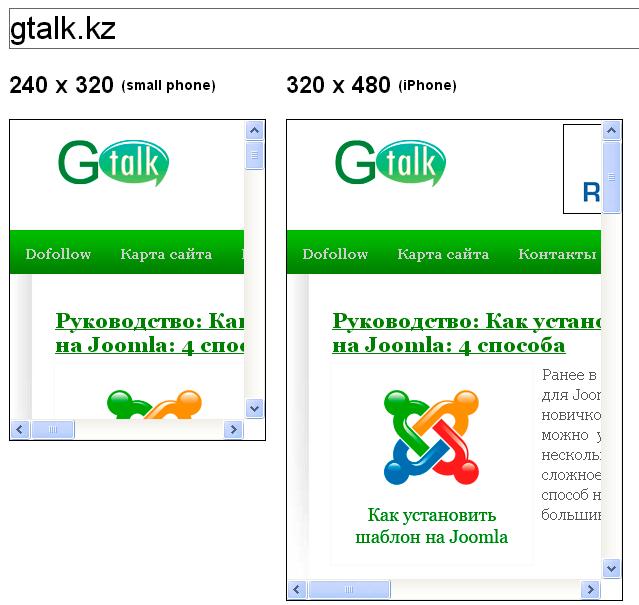
Мы установили шаблон и увидели примерно следующее:

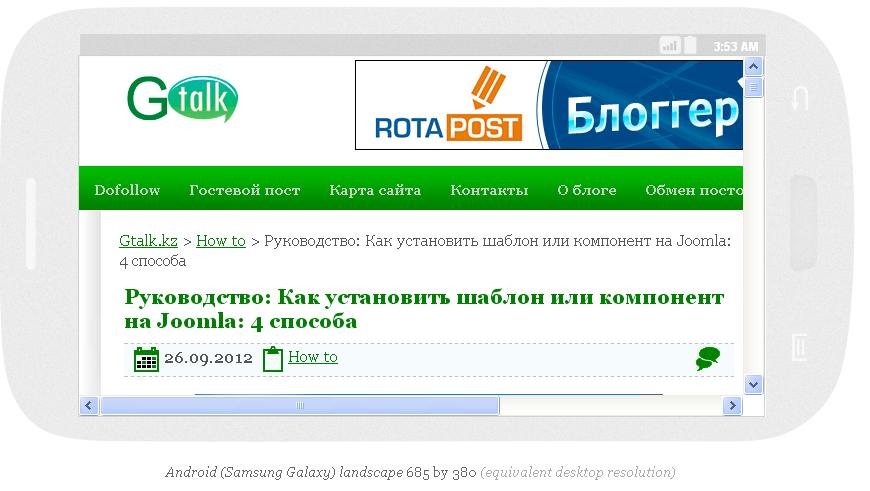
Теперь давайте сделаем так, чтобы наш шаблон был как на картинке или здесь

Что не хватает:
- меню;
- сайдбара с тремя модулями;
Модуль меню для Joomla
Создайте меню, если его у вас нету. И переходите в Менеджер модулей -> Создать модуль -> Модуль «Меню» .
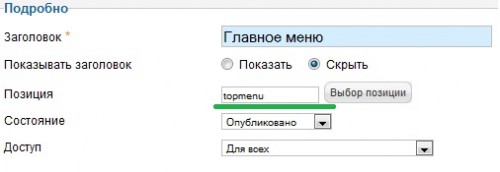
Введите как на картинке:
Введите заголовок
Показать заголовок – Скрыть
Позиция – topmenu (именно эту позицию мы создали в 4 уроке)
Состояние – Опубликовано
Получаем такой ужас:

Берем себя в руки и не пугаемся. Возвращайтесь в «Менеджер модулей» и добавьте ID Menu – menu (как на картинке)

Теперь все отлично. Переходим к модулям в сайдбаре.
Модули Joomla в сайдбаре
Для начала создайте 3 модуля:
- Модуль «Материалы – Новости»
- Модуль «Html-код»
- Модуль «Поиск»
Настройка модуля «Материалы – Новости»
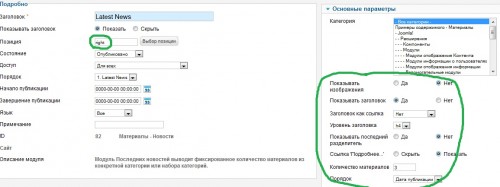
Настройте как на картинке:
Позиция – right (именно ее мы добавляли ранее в уроках);
В правой колонке «Основные параметры»
Показать заголовок – ДА
Заголовок как ссылка – Нет
Уровень заголовка – h4
Ссылка «Подробнее…» – Показать
Количество материалов – 3
*все параметры выбраны исходя из исходного шаблона
Настройка модуля «Html-код»
По мне так это самый удобный способ добавить ссылки. Создаем модуль «Html-код» и делаем список ссылок как на картинке и все.

Модуль «Поиск»
Самое интересное оставил напоследок. 
Необходимо подготовиться:
- Картинку search.png переделать в searchButton.gif в папке images вашего шаблона;
- Создать папку html с пустым index.html файлом в корне вашего шаблона;
- Добавить в папку html шаблон mod_search (скачайте в конце статьи);
Если просто создать модуль, то будет следующее:

Давайте сделаем как в примере. Для этого создадим шаблон модуля «Поиск».
Мы уже подготовились, поэтому сразу будем править код файла default.php :
В строку (у меня 13 строка):
<form action="<?php echo JRoute::_('index.php');?>" method="post">
Добавим класс search_form:
<form action="<?php echo JRoute::_('index.php');?>" method="post" class="search_form">
Заменим строку:
<div class="search<?php echo $moduleclass_sfx ?>">
На тег <p>
Не забудьте закрыть, т.е. поменять </div> на </p>.
Добавим класс search в строку (16):
<input name="searchword" id="mod-search-searchword" maxlength="'.$maxlength.'" type="text" size="'.$width.'" value="'.$text.'" onblur="if (this.value==\'\') this.value=\''.$text.'\';" onfocus="if (this.value==\''.$text.'\') this.value=\'\';" />';
Отлично с кодом все. Давайте настроим сам модуль:
Заголовок поля – оставьте пустым (Если будем появляться надпись Искать, поставьте пробел)
Ширина поля – тут на вкус.
Кнопка поиска – Да
Позиция кнопки – справа
Изображение кнопки поиска – Да
Вот и все.
Сохранитесь и смотрите на свой сайт.
Для того, чтобы изображение лупы на поиске было по середине, добавьте в css файл:
.search_form .button {vertical-align: bottom;}
Не забудьте изменить свой файл templateDetails.xml в шаблоне. Мы это делали во втором уроке.
Можете запаковать все файлы и попробовать установить их 
Надеюсь, у вас все получилось, если нет, спрашивайте в комментариях и не забудьте поделиться с друзьями.
с/у УтБ
З.ы. кстати, моя ошибка (из прошлого урока) – замените в файле index.php ссылку на логотипе:
Вместо:
<a href="index.html">
Сделайте:
<a href="<?php echo $this->baseurl ?>">
Чтобы ссылка была на текущий домен.
Можете скачать уже готовый шаблон и разбираться:
[Download not found]Ipad может поцарапаться и если вам нужны чехлы для iPad 3 обращайтесь в интернет-магазин hotstore, большой выбор и качество.
Интересное видео: мужику дали 156 секунд в магазине и забрать все что хочет 

























![WebMoney-now-and-in-Kazakhstan[1] webmoney в Казахстане](http://www.gtalk.kz/wp-content/uploads/2012/12/WebMoney-now-and-in-Kazakhstan1-399x300.jpg)