Данная статья входит в серию уроков по работе с биржой вечных ссылок gogetlinks.net . Предыдущий урок первый, ознакомительный и о том какие требование существуют для добавления своего сайта.
Сегодня мы зарегистрируемся и добавим свой первый сайт (рекомендации и требования в первом уроке).
Что вы думаете на тему Работа на дому ? Есть конечно свои плюсы. В общем, если раздумывайте, то читайте полезную статью.
Регистрация на Gogetlinks.net
Собственно, если вы еще не зарегистрировались, то вот вам кнопка:
ЗарегистрироватьсяТам моя реферальная ссылка. 
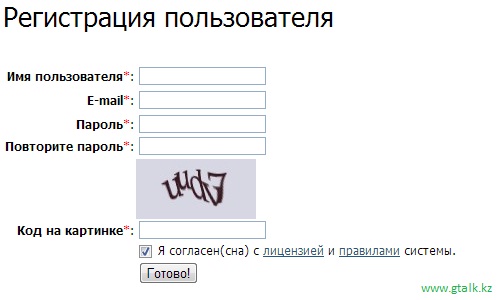
И так ничего сложного, заполняем все пункты и на почту придет ссылка по которой надо пройти.
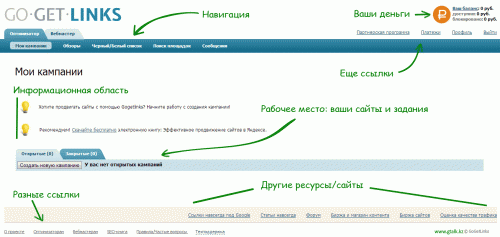
Так вот выглядит gogetlinks:
Ничего сложного и лишнего. Все подписал основное. 
Теперь давайте, добавим сайт.
Добавления сайта на гогетлинкс
Тестирование сайта (тест о том, что вы изучили правила) – формальность, но я рекомендую их пройти, чтобы бы быть уверенным в себе. Для этого достаточно почитать faq gogelinks и мои уроки 
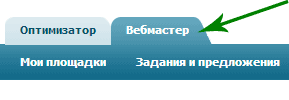
1. Итак, пройдите на вкладку «Вебмастер»
2. Нажмите «Добавить сайт»
Не забывайте, что сайт должен соответствовать требованиям системы!
3. Заполняем все поля и жмем «Добавить сайт»

4. На почту указанной при покупке домена (whois) придет письмо для подтверждения прав на данный сайт.
Теперь ждем. Сайт на модерации, обычно в несколько дней, т.к. модерация ручная.
После того как вам сообщат, что вы успешно прошли модерацию, поздравляю, давайте идти дальше и я покажу как зарабатывать и т.д. 
Если нет, то будем работать над ошибками и улучшать свой сайт, чтобы его взяли в gogetlinks. Не отчаивайтесь. 
Основные ошибки при добавлении:
Рейтинг вашего сайта слишком низкий. (ТИЦ сайта меньше 10)
О_о Прочитайте еще раз мой первый урок.
У меня сайт на китайском что делать?
Ни хао. Вы ошиблись системой, только русский и украинский.
Указанный вами сайт не был найден.
Проверьте правильно ли ввели url сайта.
Указанный вами сайт уже зарегистрирован
Lol, на вашем сайте кто-то зарабатывает
На сегодня все. Подписывайтесь на обновления блога (форма внизу и справа в сайдбаре), чтобы не пропустить остальные уроки. Если вздумаете зарабатывать миллионы на гогетлинкс не забываем меня 
Ах, да, кнопки твитнуть и лайки слева, а вопросы задавать можно в комментариях.
с/у Талга УтБ
Кстати, я так и не научился играть на гитаре, но видосы смотрю