Вот и подходим к финалу наших уроков по блочной верстке сайтов. Сегодня 11.11.11 г., время публикации статьи 11:11, думаю это счастливый знак для закрытия основных, базовых уроков по верстке  . Мы прошли небольшой курс, и осталось совсем немного. Сегодня мы напишем css файл для сайта, подключим его и будем радоваться полученному результату ;).
. Мы прошли небольшой курс, и осталось совсем немного. Сегодня мы напишем css файл для сайта, подключим его и будем радоваться полученному результату ;).
Склейка доменов на Яндекс.Вебмастер и на Google webmaster + robots.txt
Склейка доменов. Вы, наверное, тоже часто слышали это словосочетание?! В этой статье давайте разберем что такое склейка домена, как можно склеить домены, и что нам предлагают сервис вебмастер от яндекса и google. У Яндекса раньше не было данной настройки, но российская компания не стоит на месте  .
.
Скорее всего Вы замечали, что у сайтов существует не один домен, а например 2,3: site1.kz, site2.kz, и т. д. По сути доменов много, но сайт то один, но как то об этом надо сообщить поисковикам! Для поисковиков домены gtalk.kz и www.gtalk.kz также различны. Теперь думаю понимаете, что склейка необходима. Склеив домены, учет статистик, пузомерок и т. д. будет вестись как для единого сайта, что конечно же нам и требуется.
Лучше же при запуске своего сайта, сделать склейку доменов, чтоб поисковики сразу определили, что да как. Кстати, данная операция и занимает n-ное количество времени.
Сегодня мы научимся определять главное зеркало/основной домен в настройках поисковиков Яндекс и гугл, и с помощью файла robots.txt . Подробнее об основном домене можно почитать справке google , а также в центре помощи Яндекса.
Давайте уже приступим к настройкам. Кстати, Вы должны предварительно быть зарегистрированы в Яндекс и google, что надеюсь Вы уже давно сделали 
Настройка основного домена в google webmasters
Перейдите в google.com/webmasters/и войдите в свой сайт. Конечно, сайт предварительно должен быть добавлен!
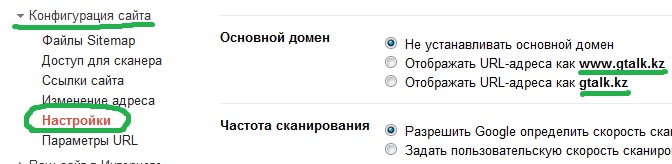
Выберите (как показано на рисунке) Конфигурация сайта >Настройки.
И выбираем предпочтительный домен, т. е. основной. Нажимаем сохранить и все  можете радоваться.
можете радоваться.
Настройка главного зеркала в Яндекс вебмастере
Как я упоминал выше, ранее у Яндекса не было такой настройки в вебмастере. Но она появилась, поэтому про следующий метод можно забыть, что не может не радовать ;).
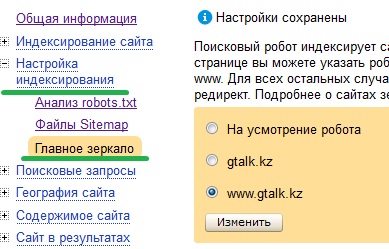
Пройдите по ссылке в вебмастер, выберите сайт. Далее переходим (см. рисунок) Настройки индексации >Гавное зеркало. Аналогично гуглу выбираем необходимый нам домен и жмем сохранить/ изменить.
Кстати, если вам необходимо сделать перевод с английского на русский или другой язык, то онлайн переводчик Яндекса -поможет вам с переводом.
Настройка директории host в robots.txt под yandex
Данный метод по сути устарел, т. к. был предназначен для склейки доменов под поисковик яндекса. Теперь мы можем настроить все через Вебмастер легко и просто. Но все же стоит упомянуть как это делается.
Находим/создаем файл robots.txt. Вписываем в него Host: gtalk.kz либо Host: www.gtalk.kz в зависимости от выбора основного зеркала. Добавить его можно после всех правил разрешений и запретов. Подробнее о том, как составить файл robots.txt я уже писал, а также приводил примеры реальных robots.txt.
Все вопросы как всегда Вы можете задать в комментариях, либо написать мне.
с/у УтБ
на десерт сегодня КВН, все они оттуда 
Урок 4. Блочная верстка: html разметка.
Отлично, мы уже с Вами знаем что такое блочная верстка, как пользоваться фотошопом во время верстки, создали базовые элементы для дальнейшей верстки. Теперь же давайте перейдем непосредственно к html разметки нашей веб-страницы. Откройте файл, созданный нами во 2 уроке, а также Psd шаблон сайта в фотошопе и нажмите TAB. Отлично, поехали 
Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе.
Продолжаем наши уроки по верстки сайта с нуля. Рекомендую прочитать первые два урока: знакомство с версткой и тем, кто такой верстальщик и что такое блочная верстка, знакомство с сайтом.
В сегодняшнем уроке мы вырежим из psd шаблона необходимые материалы для работы. Т.е. сегодня достаточно большой объем работы, так что не забудьте взять чашку чая 
Урок 2. Блочная верстка сайта
Переходим к блочной верстки сайта, подготовку мы осуществили в предыдущем уроке, а также советую прочитать советы по написанию html кода. Сегодня Вы узнаете, что такое блочная верстка, чем она отличается от табличной, увидите наш будущий сайт, мы сделаем первые шаги html верстальщика.
Ну-с, не будем тянуть резину. Начнем, не забудьте взять чашку кофе и печенек ;-)
Советы по написанию Html кода
Приветствую тебя пользователь! Сегодня я даю советы по html. Для того чтобы красиво верстать необходимо придерживаться определенных правил. Надеюсь мои советы Вам пригодятся. Некоторые из опыта личного, другие были высказаны такими пользователями как и Вы.
Пост будет в виде презентации, в которой я выделил основные моменты. Так что преступаем!
Смотреть презентацию лучше на весь экран
А вот Вам и текстовый вариант, кому лень смотреть ;-)
1. DOCTYPE
Не забывайте прописывать DOCTYPE! Выглядит он так:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"/>
порой встречаются такие элементы2. Html без css
Выносите css в отдельный файл!
Не пишите так:
<p style= ”margin-top:5px” >Текст</p>
Установлено, что css код утяжеляет вес страниц, поэтому рекомендуется выносить его в css файл.
3. Javascript/скрипты
Все что можно сделать без Javascript, делайте без него!
Используйте сторонние скрипты только при необходимости!
Железное правило. Хотите выпадающее меню? И нам придется использовать javascript? Как бы не так! В интернете множество изящных и простых решений. Особенно, большой функциональностью обладают html 5 и css 3
4. Регистр
Хоть и регист не влияет на html, но не стоит писать так:
<DIV CLASS=”NEWS”>текст</DIV>
или
<DIV class=”NEWS”>текст</div>
Привыкайте к красоте кода:
<div class=”class”> текст </div>
5. Назначение тегов
Прежде чем написать, подумайте. Возможно есть теги, которые решают Вашу задачу намного проще. Например,
<p style=”font-size:1.2em”> <strong> Заголовок</strong></p>
и
<h2> Заголовок </h2>
Дают один результат.
6. Используйте возможности html тегов
Помните в Html 4 имеет 91 элемент. Проверьте сколько элементов Вы вспомните за 5 минут – пройдите тест
7. Следите за валидностью
Не пишите невалидный код, потому что Вы так хотите. Ориентируйтесь на стандарты.
Проверка html на валидность:
Проверка css на валидность:
8.Формируйте код
Отделяйте код друг от друга. Не лепите все в одну строку.Вы возможно потом сами не сможете разобраться в своей писанине.
В каком коде будет проще работать?
<div id=”sidebar”> <h3>Новость</h3> <p>Сама новость...</p> </div>
или
<div id=”sidebar”> <h3>Новость</h3> <p>Сама новость...</p> </div>
9. Комментирование
Подумайте о тех, кто будет разбираться в Вашем коде! Используйте комментарии:
<!-- начало сайдбара --> <div id=”sidebar”> <h3>Новость</h3> <p>Сама новость...</p> </div> <!-- конец сайдбара -->
Очень важный пункт. Только не переусердствуйте, не надо писать после каждого дива.
10. Картинки
- Не грузите большие картинки.
- Используйте цвета вместо картинок.
- Прописывайте атрибут alt
- Указывайте ширину и высоту
- Подгружайте картинки через css (например,css sprites)
11.Ненужные файлы
- Не оставляйте в коде лишнее.
- Удаляйте закомментированные строки, если Вы хотите когда -то их использовать, то сохраните у себя на компьютере.
- Удаляйте код, если его не используете!
- Удаляйте картинки, которые не используете! Зачем Вам лишние запросы?!
13. Смысловая нагрузка
Названия классов и id необходимо давать по смыслу например, header, menu, footer, news
Чтобы понять где и что. В больших кодах это очень удобно. Представьте, что все классы и id названы по типу ghhh, privet, lol, pop, tutu и т. д. Через месяц Вы забудите, что есть что.
14. Берегите глаза
Думайте о пользователях. Не используйте слишком яркие цвета. Хотя об этом в первую очередь должен думать веб-дизайнер))
с/у УтБ
На десерт сегодня очень интересная картинка, которую я встретил на пикабу и не смог не поделиться с Вами ;-)
Loginza – социальное комментирование
Буквально недавно я обновил дизайн своего блога, поэтому некоторые вещи пришлось менять. Например, комментирование на блоге теперь осуществляется с помощью плагина loginza. Самые внимательные возможно помнят, что ранее на блоге была система из 3-х комментариев — вконтакте, фейсбука и стандартные комментарии вордпресса.
29 самых интересных фактов о бабочках
Бабочки, что это за красивые создания! Ну, наверное, за исключением капустницы. Как сейчас помню, как я их не любил у себя в огороде :-) Думаю каждый знает как выглядит бабочка, либо когда-нибудь встречался с этим ужасным зверем  У многих при упоминании бабочек, вспоминается фильм “Эффект бабочки”, но сегодя о фильмах говорить не будем :-) Хотя бабочки и в кино успели наследить.
У многих при упоминании бабочек, вспоминается фильм “Эффект бабочки”, но сегодя о фильмах говорить не будем :-) Хотя бабочки и в кино успели наследить.
Все сказочные фотографии в этом посте взяты у фотографа Кэролайн. Ну не будем тянуть кота за хвост и перейдем к фактам о бабочках, которые Вы возможно и не знали:
Верстка сайта. Урок 1
Вот я снова с Вами. Немного затянул с последними выходами статей. Ну, да ладно, хватит отступлений, давайте ближе к теме.
По текущей работе мне приходится сталкиваться с версткой сайтов, в принципе сейчас я этим и занимаюсь. Поэтому Вас ожидает небольшая «Санта-Барбара»  на тему верстка сайта, CSS и html, кроссбраузерности и многое другое не менее интересное.
на тему верстка сайта, CSS и html, кроссбраузерности и многое другое не менее интересное.
Если Вас заинтересовали эти слова, милости просим. Данная статья первая из серии, поэтому начнем с общего. Все это время мы с Вами будем начинающими верстальщиками 
При создании сайтов в идеале участвуют 3 человека. Веб-дизайнер — рисует сайт, человек с фантазией и со знанием фотошопа и т. д. Мне не дано стать дизайнером это точно.
Верстальщик следующий человек с меньшим багажом знаний фотошопа и фантазии. Отлично знает html, css, javascript и т. д.
Веб-разработчик/Веб-программист — человек с отсутствием фантазии и фотошопа))
Вот моя таблица — участника создания полноценного сайта
|
Веб-дизайнер |
Верстальщик |
Веб-программист |
|
|
Знает фотошоп |
+ |
+ |
- |
|
Есть фантазия |
+ |
± |
- |
|
Знает языки разметки |
- |
+ |
+ |
|
Знает языки программирования |
- |
± |
+ |
Как мы видим из моей придуманной таблицы верстальщик универсальный человек.
Теперь давайте о необходимых знаниях, софте и т. д.
Минимум знаний для начинающего верстальщика:
-
основы html и css – так как мы только начинаем, то базового уровня должно Вам хватить. (Мы будем рассматривать язык разметки HTML!)
-
Базовое знакомство с фотошопом/photoshop’oм — так как придется смотреть на задумки веб-дизайнера и воплощать в коде.
-
Желание и упорство — главное все делать с душой. Под плеткой никто не чему не научится.
Мой софт верстальщика
Еще один важный момент верстальщика — его софт/программы.
-
Фотошоп/photoshop — отличный графический редактор, используемый веб-дизайнером, поэтому и верстальщик должен иметь данную программу для просмотра и использования частей сайта. Программа платная.
Для отличного процесса формирования веб-страниц нам необходим редактор, где мы будем писать разметку и css файлы. Здесь выбор велик, и обычно каждый выбирает, то что ему по душе, подойдет и самый простой Блокнот (но не вздумайте его использовать!)
-
Notepad++ по-моему лучшая альтернатива Notepad – Блокноту. Для начинающих особо рекомендую: помогает набить руки для набора и для быстрого набора. Программа бесплатна. Я проводил сравнения Notepad и Sublime text, сейчас пользуюсь последним.

-
phpDesigner (любая другая IDE, например, webStorm) – платная программа для программирования,
отличноподойдет для верстки сайтов. Основные плюсы- это удобность использования, много настроек и функций, а также подсветка кода: ошибок, выделение текущего фрагмента и т. д. Программа платная.
-
Еще сотни других программ о которых в принципе говорит не стоит, так как каждый выбирает для себя. Посмотрите в гугл по фразе «Текстовый редактор», «html/css/php редакторы» и т. д.
-
А также оочень важный момент — актуальные браузеры. По этой теме будет отдельная статья плюс расскажу о софте для браузеров.
Ну и на последок, хорошие ресурсы по данной теме.
Htmlbook.ru – наверное самый/один из самых полезных ресурсов по html и css. Если Вы начинаете, то однозначно необходимо начинать с этого ресурса.
validator.w3.org сервис проверки Валидности html кода.
jigsaw.w3.org/css-validator css валидатор.
Что и где читать будет в отдельном посте.
И в принципе, никто google и yandex не отменял 
с/у УтБ
На десерт видео – примерно так я устаю от верстки:)
Новый дизайн блога gtalk.kz
Вот и произошло то, что я хотел сделать еще месяц назад. На моем блоге обновился дизайн.
Пока только тестирую, так как еще много мелкой работы. В течении всего месяца (сентября) я продумывал и составлял план нового дизайна: что необходимо поменять, что добавить или убрать. Поэтому наверное и мало записей за сентябрь.
Старый дизайн выжил себя. Почему же я решил сменить шаблон в wordpress?
В первую очередь нужно заметить, что структура сайта не изменилось. Изменился внешний вид блога и появились некоторые фишки/шишки  Новый шаблон следовал концепции простоты и практичности в использовании. Теперь подробнее о том, что появилось.
Новый шаблон следовал концепции простоты и практичности в использовании. Теперь подробнее о том, что появилось.
Плюсы нового шаблона.
1. Светлые, теплые цвета нового дизайна против более темных (например, сейчас он чисто на белом фоне). Мне кажется, что более светлые тона приятнее к восприятию, да прозрачность можно не делать, тоже +  Цветовая палитра сильно не изменилась. Преобладание цвета green или #008000 осталось в сочетании с белым. Надоели эти желто-голубые цвета, заполонившие Казнет
Цветовая палитра сильно не изменилась. Преобладание цвета green или #008000 осталось в сочетании с белым. Надоели эти желто-голубые цвета, заполонившие Казнет 
2. Сайдбар. Старый вид сайдбара (колонки справа) был менее информационным. Сейчас Вы можете с легкостью найти меня в социальных сетях, подписаться на обновления (кстати, Вы еще этого не сделали??), одним нажатием следовать за мной в twitter‘e, добавить блог в Яндекс ленту или iGoogle. Т. е. Тем самым взаимодействие между пользователями и автором улучшается и выходит на новый уровень. Можете добавлять меня в друзья — я очень буду рад сотрудничать и просто общаться! 
3. В специальных табах, да, те самые которые я использовал для комментариев вконтакте и фейсбук, находятся разделы: популярное на блоге, рубрики, облако меток/тегов, Ваши последние комментарии и Сейчас пишу. Во вкладке «Сейчас пишу» Вы можете узнать какие записи скоро появятся на «экранах» моего блога. Думаю это очень удобно!
4. Поиск от google search. Стандартный поиск в wordpress мне никогда не нравился. И прошлом шаблоне sight (кстати, именно так он и назывался!) он был мало приметен и многие даже наверное не знали об его существовании! Теперь поиск от google на самом почетном месте 
5. Форма комментариев изменилась в основном внешне, осталось древовидное расположение. Спам-защита все та же 99%, а работает на все 100%. Конечно если Вы помните или видели, то формы комментирования было три: стандартные комментарии вордпресса, комментарии vkontakte и facebook’a. Теперь их нет. Ну, или почти нет. Такие комментарии мне не нравились по ряду причин. А в ближайшее время комментирования через социальные сети будет вновь доступен.
6. Font-family: Georgia; Именно такое свойство задано для тега р – текста. Пишут про данный шрифт разное, но кажется очень удобно для чтения. По крайней мере, читая блог Глобатора, мне понравился стиль/шрифт текста и я его украл позаимствовал 
7. Смайлы. Не отношу это напрямую к шаблону, но все же, теперь на блоге используются смайлы от kolobok.us – одни из самых популярных и красивых (по моему личному мнению) смайлов. Для некоммерческих сайтов, т. е. для меня в частности, они бесплатны:) Думаю эти маленькие колобки украшают и делают блог приятным для чтения, и передают атмосферу записей :lol:
8. Есть еще пока не реализованных пару нововведений для пользователей блога. Но об этом расскажу Вам подробнее после их реализации.
Что же еще добавить? Шаблон был реализован на основе чистого шаблона Basic 201 от www.themedreamer.com. Надеюсь Вам понравился новый дизайн блога. Буду рад услышать Ваши комментарии. Все баги, ошибки и недочеты, пожалуйста пишите здесь в комментариях, мне на почту, либо в социальных сетях.
Старый шаблон сайта выглядел вот так:
А теперь социальный опрос 
Новый дизайн блога:
- Тот бы УГ и этот не лучше (50%, 6 Votes)
- Нормально, и так сойдет (25%, 3 Votes)
- Надо было давно! Мне нравится! (17%, 2 Votes)
- Старый шаблон был лучше (8%, 1 Votes)
Total Voters: 12
с/у УтБ