Я тут сделал, в первую очередь для себя, небольшой шаблон для быстрого старта верстки. Возможно, вам он принесет какую-нибудь пользу.
update:
Проект переименован в templateПроект заархивирован
Технологии
Какие технологии используются под капотом:
coffeescriptjavascript (es5, es6)jadepug- stylus
Таск менеджер – gulp.
Префиксы добавляются плагином gulp-autoprefixer
Все плагины здесь
Структура
В шаблоне следующая структура:
– папка assets src – все технологии для верстки
– папка dist – html + css + js – чистые сверстанные страницы
В папке stylus
- blocks – добавляю по файлу на каждый блок на сайте (типа БЭМ)
grid – файл(ы) для сетки- lib – сбор миксинов
responsive – файлы для отзывчивого дизайна (tablet.styl например)- index.styl – здесь подключаем все необходимые файлы
При создании файлов в папках не надо ничего делать, все файлы автокомпилируются в 1 файл css.
В папке dist/js/plugins добавляю подключаемые плагины, также там можно найти файл jquery. (если вдруг интернет отключили)
Как увеличить скорость работы
Мой редактор Если вы используете sublime text.
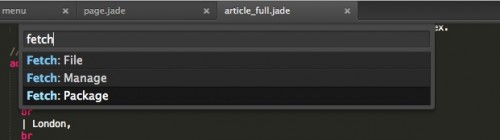
- выбираю команду fetch -> package (происходит распаковка шаблона с git’a в нужную папку)
- в консоли: npm install (устанавливаются пакеты такс менеджера)
- gulp watch (запускаю watcher)
- PROFIT (верстаю или не верстаю)

Ссылка на github
Что хочу добавить в ближайшее время:
- Сетку (с использованием БЭМ)
Стараюсь постоянно добавлять что-нибудь удобное. Возможно есть идеи ? Буду рад. 

Шаблоны это прикольно, но сейчас это прошлый век. Сейчас нужно собирать генераторы для Yeoman. К примеру весь ваш стек, есть в gulp-webapp и + много других плюшек (Bowsersync к примеру)
я через sublime fetch выкачиваю а руки до yeoman не доходят никак
а руки до yeoman не доходят никак 
Отличный шаблон. Испробовал – очень хорош и удобен для старта.
Спасибо буду пользоваться!