И снова приветствую вас посетитель, не бойтесь вас уже посчитали и google analytics добавил +1 к моей посещалке.  А Вы хотите, чтоб у Вас посещаемость постоянно росла и увеличивалась? Конечно, хотите, если Вы читаете мой блог и, в частности, данную статью. Сегодня я расскажу Вам об основных методах/способах повышения посещаемости на вашем супер интересном сайте/блоге :).
А Вы хотите, чтоб у Вас посещаемость постоянно росла и увеличивалась? Конечно, хотите, если Вы читаете мой блог и, в частности, данную статью. Сегодня я расскажу Вам об основных методах/способах повышения посещаемости на вашем супер интересном сайте/блоге :).
Лирическое отступление.
Обычно основной поток посещений на сайт идет с поисковиков. Поэтому продвижение (имею ввиду Seo) – направленно в сторону улучшения вашего сайта под поисковые системы – ПС. Но основная речь сегодня будет идти не о поиcковиках и seo, (хотя я и включил его как один из методов), рассмотрим другие не менее интересные способы увеличить посещаемость своего сайта.
Хочу предупредить, что каждый из методов описан поверхностно. Думаю, на каждый из них можно и по статье написать.
Ну-с, поехали.
1 способ. Отличный контент.
Думаю, эту фразу вы слышите постоянно: «Главное, уникальный контент.», «уникальный текст» и т. д. и т. п. Тут просто по другому нельзя  хороший, уникальный контент гарантирует вам популярность (может не такую большую). Другое дело если текста отличные, а руки мягко говоря не оттуда, то сами понимаете :). Сегодня, только с отличными текстами сложно заявить о себе и «уехать» далеко, но для этого и существует другие 9 способов.
хороший, уникальный контент гарантирует вам популярность (может не такую большую). Другое дело если текста отличные, а руки мягко говоря не оттуда, то сами понимаете :). Сегодня, только с отличными текстами сложно заявить о себе и «уехать» далеко, но для этого и существует другие 9 способов.
Тут я много написал (примерно еще 1500 символов), но затем понял, что получается. Взять на вооружение можно такую формулу: завлекающий заголовок + полезный текст + интересная тема + красивое оформление + способ подачи = отличный контент на Вашем сайте. (выводил формулу всю ночь  )
)
2 способ. Активность на форумах, социальных сетях.
Действительно отличный способ заявить о себе как о хорошем специалисте. Кто скажет, что Max, sonika плохо знают wordpress ? И как специалисты они помогают всем пользователям форума о wordpress.

Помогайте людям на форумах, где-то можно и ссылочку свою по теме дать. Начать можно и с вопросов-ответов google и mail.ru. Только не спамьте  Добавляйте друзей (лучше если они блоггеры
Добавляйте друзей (лучше если они блоггеры  ), общайтесь и друзья всегда помогут.
), общайтесь и друзья всегда помогут.
3 способ. Постинг / Автопостинг
Неплохой способ привлечения посетителей на свой сайт. При выполнении первого способа и третьего может получится отличный результат.
Насчет, автопостинга я бы конечно так сразу не говорил, а вот грамотный постинг совсем другое:
- социальные сети для веб-мастеров— созданы для постинга статей с блогов. Так что дерзайте

- другие сайты по типу reddit.com и digg.com в интернете, куда можно также запостить ссылку, главное правильно подать, ведь там народ особый
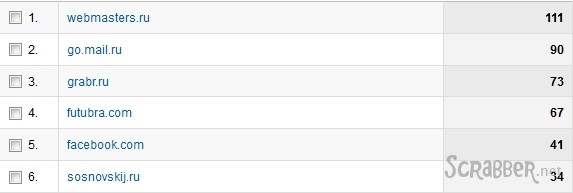
 и не забывайте никто не любит спам (например, отличный ресурс pikabu) Можно также использовать и форумы например, webmasters.ru, серч имеют специальный раздел «Дайджест блогосферы»сюда можно запостить анонс свой статьи.
и не забывайте никто не любит спам (например, отличный ресурс pikabu) Можно также использовать и форумы например, webmasters.ru, серч имеют специальный раздел «Дайджест блогосферы»сюда можно запостить анонс свой статьи.
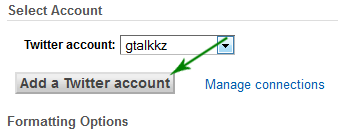
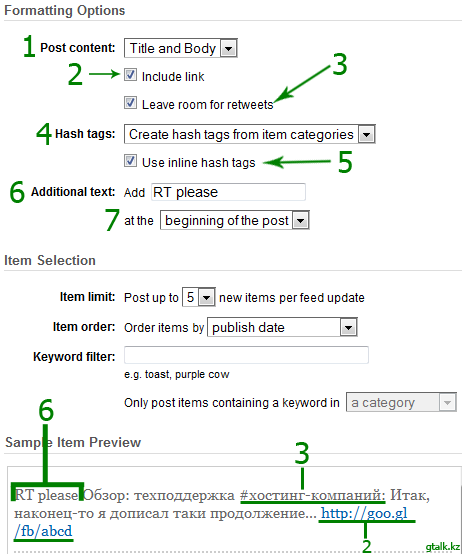
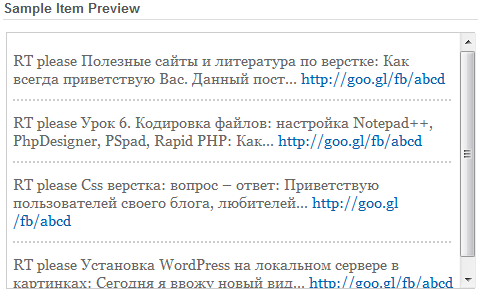
- Ну и конечно, обычные социальные сети: твиттер (как настроить автопостинг твиттера через feedburner), вконтакте, фейсбук и т. д. Наш третий способ будет наиболее эффективен, если будет выполняться второй метод

- Rss лента, лента последних статей. Представьте свой виджет rss ленты на серче
 пример, последние статьи блога Маула на форуме maultalk.ru
пример, последние статьи блога Маула на форуме maultalk.ru
4 способ. Оптимизация под ПС
Огромный океан не рассказанного под данным методом. В общем, достигается он внутренней и внешней оптимизацией (на деле конечно звучит очень легко  ):
):
 В общем, так просто все не рассказать, но часто это основной источник привлечения пользователей на свой сайт. Могу посоветовать посмотреть основные этапы действия оптимизации (то что можно сделать своими руками ) на seochecklist.ru от devaka.
В общем, так просто все не рассказать, но часто это основной источник привлечения пользователей на свой сайт. Могу посоветовать посмотреть основные этапы действия оптимизации (то что можно сделать своими руками ) на seochecklist.ru от devaka.
И кстати, данный метод необязательно платный. Внутреннюю оптимизацию можно вполне сделать самому.
5 способ. Интересный и качественный дизайн
 Считайте, что дизайн сайта это ваша фишка, Вас будут узнать по нему. Яркий пример, спасатель дельфинов Wildo, ему и Жак Ив Кусто завидует
Считайте, что дизайн сайта это ваша фишка, Вас будут узнать по нему. Яркий пример, спасатель дельфинов Wildo, ему и Жак Ив Кусто завидует 
Вспомните сайт отдыха на черном море, а кто не знает смотрим , (нажмите на чайку и Вы точно захотите поделиться с другими ) Вот так вот сотни людей заходят на сайт, потому что он им чем то интересен. Берем на вооружение. 
Качественный дизайн по крайней мере не отпугнет ваших посетителей 
6 способ. Рейтинги, каталоги, комментирование
Рейтинг блогов (примеров много: blograte.ru, top.mail.ru и т.д.) еще один способ привлечь посетителей и ссылку  Зачем рейтинг? Так именно он покажет
Зачем рейтинг? Так именно он покажет у кого длиннее кто как работает :).

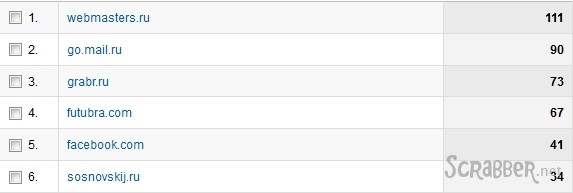
Каталоги — чтобы не говорили, но каталоги (не все конечно) дают эффект, не только в виде ссылки, но и в виде переходов. Например, с resurs.kz насчитано более 700 переходов на мой блог за пару месяцев.
Dofollow блоги — комментирование doffolow блогов убивает 2-х зайцев:
- способствует появлению обратных ссылок
- переходы на ваш сайт
 Например, добавив меня в список dofollow блогов, Сосновский тем самым обеспечил меня ссылкой со своего блога + переходы (кстати, иногда относительно неплохие)
Например, добавив меня в список dofollow блогов, Сосновский тем самым обеспечил меня ссылкой со своего блога + переходы (кстати, иногда относительно неплохие)
С другой стороны и все чаще подумываю о том, чтобы убрать dofollow. Но это палка о двух концах  и тема для отдельной статьи.
и тема для отдельной статьи.
Комментирование.
Взгляните на главную страницу многих блогов, и Вы увидите виджет «Топ комментаторов». Что это нам дает? Правильно переходы, а иногда и ссылка с главной страницы 
Не забываем также комментировать и ссылаться на другие сайты. Например,на блоге devaka.ru, есть такой блог с ответными ссылками, если Вы ссылались на его блок 

7 способ. 3-Р: Рассылка, Rss лента, Реклама
Данный способ имеет секретное название «Три Р» 
– Рассылка:
Достаточно неплохой способ привлечь посетителей, часто данным способом грешат сайты скидок  И поверьте у них это получается сам ловился ))
И поверьте у них это получается сам ловился ))
Можно воспользоваться бесплатной рассылкой на сервисах subscribe.ru, unisender.com/ru, mail.ru и др.
- Rss лента :
«Заставляем» подписываться пользователей на вашу rss ленту, и они будут постоянно приходить к вам, если конечно выполняется первый способ 

В последнее время медленно, но верно увеличиваются клики по ссылкам моей rss-ленты. Конечно, тут все зависит от количества подписанных на ваш сайт.
- Реклама:
Рекламируйте свой сайт/блог. Не стесняйтесь, главное не переходите в спам) Обычно в настройках соц сетей, форумов есть строка в профайле сайт, обязательно вписывайте свой сайт. В нужным ситуациях спросите как нововведение на вашем сайте, пусть люди посоветуют, возможно Вы меняли дизайн блога :). Многие любят критиковать при этом нечего не делают, но нам то все равно, пусть развивают дискуссии в комментариях, а мы будем считать посетителей.
Оффлайн реклама с грамотным подходом сделает вас и ваш сайт мега популярным :). Например, автор блога terehoff.com Алексей часто бывает на SEO конференциях, знакомится с новыми людьми и т. д., а также пишет отчеты.
8 способ. Расширение тематики
 Тут все просто и очевидно. Не нужно зацикливаться только на одном
Тут все просто и очевидно. Не нужно зацикливаться только на одном  Seo блог с легкостью может стать на время местом крутых тачек, или рассказать вам о том, как можно убежать от
Seo блог с легкостью может стать на время местом крутых тачек, или рассказать вам о том, как можно убежать от негров афро-американцев в Гарлеме 
Ярким, примером может быть блог Михаила Шакина, это не только блог о seo и дизайне, но и о приключениях глобатора в Америке. Кстати, многие читают именно эти статьи 
9 способ. Халява.
 Все знают, что эта тема пройдет, так как почти все любят бесплатное, оно так и манит нас, например, Вы многие перешли почитать данную статью, потому как в заголовок я добавил словосочетание «бесплатных методов» :), а Яндекс «говорит», что запросов на бесплатное около 178 миллионов!
Все знают, что эта тема пройдет, так как почти все любят бесплатное, оно так и манит нас, например, Вы многие перешли почитать данную статью, потому как в заголовок я добавил словосочетание «бесплатных методов» :), а Яндекс «говорит», что запросов на бесплатное около 178 миллионов!
Вы можете написать seo программы, как юзер zver777, либо бесплатно выставить исходники интересного скрипта (плагин для WordPress, как Dimox), многие собирают «белые» каталоги и раздают. Главное, чтоб ваш продукт был нужен и полезен 
10 способ. Конкурсы
Конкурсы всегда привлекали посетителей и заставляли авторов «начать движение». Вот прям как эта статья, которую Вы читаете. Да, да, данная статья участвует в конкурсе «TOP-10» от Сергея Шелвина с призовым фондом в 500$!. Надеюсь на Вашу поддержку  Благодарите лайками и твитами :lol:
Благодарите лайками и твитами :lol:
В просторах всегда идут какие-нибудь конкурсы, эстафеты, акции, которые привлекут определенное количество трафика на ваш сайт, а если Вы еще и постараетесь, то обязательно победите 
В конце статьи хотел бы пожелать успехов всем участникам конкурса, надеюсь статья оказалась полезной и не такой длинной, я, кстати, еще себя сдерживал 

MarkDay.ru – сообщество оптимизаторов, вебмастеров и манимейкеров.
с/у УтБ :-?
Извините, но на в разделе конкурсы нету десертных видео