В первую очередь пишу для себя, т.к. все в голове не удержишь и названия не всегда вспомнишь) Ну и может кому пригодится.
Социальная активность
Давно хотел сделать страницы в социальных сетях с публикацией статей. Удобный формат потребления контента, если не хочется подписываться через почту.
В твиттере активность постоянная, ссылка.
Также добавились страницы:
Будут не только репосты, но и полезные сборки информации о фронтенде и около этой темы.
Теперь буду писать стабильнее, надеюсь 
Код языка и код страны
Не знаю почему но всегда когда делают сайты на казахском используют кнопки, буквы и код языка как kz, хотя правильно будет kk.
Примеры неправильного использования:
Вот, например, в jquery ui был баг, добавили код языка как kz, т.е. в Jquery то откуда такая привычка путать? Есть международный стандарт кода языка.
Тем более у России, Казахстана есть отдельный гост стандарт.
Ну, и элементарно в википедию можно заглянуть раз, два.
Самое интересное об этом само государство похоже, что не знает:

А вот примеры правильные:
На крайний случай можно схитрить как egov сделать казахский по умолчанию и не приписывать буквы.
http://egov.kz/wps/portal/index
Еще как вариант можно использовать трехсимвольный стандарт – kaz (каз), rus (рус). Но он менее популярен.
Откуда вообще придумали использовать kz вместо kk. И главное многие знают но делают как kz, привычка?
В общем, давайте делать правильно. 
Stylus PX to REM Mixin
Rem очень крутая штука и вместо того, чтобы пересказывать документацию, почитайте о самом rem в статье Джонатана «Размер шрифта с помощью rem» (англ.), где он объясняет размеры шрифтов с px, em и как rem вступают в нашу игру.
The Stylus CSS
Метод по использованию в stylus rem, включает в себя 2 миксина: один определяет базовый размер шрифта, второй – ремификацию (надеюсь это так звучит, от англ. rem-ify) пикселей:
set-font-size(value) {
font-size: value; /* добавляем PX как подстраховку */
if (value is inherit) {
/* делаем если нет значения для шрифта */
} else {
font-size: remify(value);
}
}
remify(value) {
u = unit(value);
if (u is 'px') {
return unit(value/16, 'rem');
} else {
return unit(value, u);
}
}
16 – это базовый шрифт, из которого рассчитывается ремифицированный пиксель. (по-умолчанию, в современных браузерах используется размер шрифта 16px). Использование миксина будет выглядеть так:
.smaller {
set-font-size(13px);
}
/*
на выходе:
.smaller {
font-size: 13px;
font-size: .8125rem;
}
*/
Кстати, не забудьте установить базовый размер шрифта на html элементе, как правило это 100%. Также помните, что миксин использует миксин использует пиксели в качестве запасного размера для шрифта, поэтому если вас не устраивают пиксели, то данное решение вам не подойдет.
Другие интересные миксины для stylus можно найти тут
оригинал David Walsh: Stylus PX to REM Mixin
с/у Талга УтБ
Необходимые умения для фронтедщика
У Louis Lazaris, автора сайта impressivewebs.com , есть интересная статья Skills for Front-End Developers.
Хоть статья и 2011 года, но актуальность не потеряла (периодически обновляется список). Вот собственно и сам список умений (навыков) для фронтедщика.
С новым 2014 годом
Уважаемые подписчики, если вы еще живы  и готовы получать интересные (я надеюсь) статьи и информацию от меня, то ждите новый gtalk.kz в новом 2014 году.
и готовы получать интересные (я надеюсь) статьи и информацию от меня, то ждите новый gtalk.kz в новом 2014 году.
Css препроцессоры часть 1
Итак, давайте будем расти как верстальщики. Для качественной верстки и удобства (особенно для больших проектов) было придуманы css препроцессоры. Далее поговорим немного о них.
Давайте начнем с того, что обычный css нас многим не устраивает. А если вы считает, что все круто, то тогда не читайте дальше, а идите спать. Поэтому некоторые вещи мы делаем на javascript либо что-нибудь эдакое придумываем.
Css сниппеты для веб-разработчика
Приветствую всех пользователей/посетителей блога gtalk.kz. Сегодня я хочу поделиться с вами полезным разделом, открытый мой – css snippets (css сниппеты).
В данном разделе я буду собирать интересные и полезные коды css и html.
Что такое сниппеты и зачем они нужны вы можете прочитать на той же странице. Добавляйте ее в закладки, подписывайтесь на обновления.  Будем добавлять самое полезное и интересное. И не только просто код, а также описание и руководства к ним или туториалы (сейчас так модно руководства называть
Будем добавлять самое полезное и интересное. И не только просто код, а также описание и руководства к ним или туториалы (сейчас так модно руководства называть  ).
).
Кстати, подобную статью я уже писал. Можете почитать ее – 20 невероятно полезных css сниппетов (только сейчас будет раздел)
До скорых встреч. Надеюсь теперь появляться чаще.
з.ы. многие хорошие вещи будем брать тут (англ.)
sozdik.kz – мобильное приложение русско-казахского словаря
Приветствую, вас на блоге gtalk.kz. Я открыл новую рубрику мобильные приложения, в которой я буду рассказывать, тестить и показывать лучшие мобильные приложения для вас, удобных и полезных.
И первым хочу презентовать мобильное приложение sozdik.kz на андроиде от Сыздыкова Аскара (разработчик) и Андрей Батталов (дизайн).
Итак, в кратце о приложении:
Многие знают в казнете онлайн словарь перевода с русского на казахский и обратно sozdik.kz. Данное приложение использует ресурсы этого сайта.
На сегодня нет пока лучшего словаря с таким большим запасом слов казахского языка. Так что и приложение будет крутым. 
Сразу необходимо сказать приложение будет условно-бесплатным. Т.е. скачать с Gooogle Play можно бесплатно, но оно будет ограничиваться пользованием по времени. В связи с выходом можно будет пользоваться целый месяц.
Далее необходимо будет активировать приложение зарегистрировав ваш DeviceID устройства (можно глянуть в разделе О программе), заплатив скромные 500 тенге (ок. 100 рублей) и пользоваться приложением дальше.
Вот скрины приложения:
По приложению:
- Условно-бесплатное (активация 500 тенге)
– Онлайн словарь (перевод слов/словосочетаний с казахского на русский и обратно)
– Слова в Истории и Избранном остаются на вашем устройстве и не требует интернета, чтобы увидеть перевод.
В комментариях можете писать свои предложения и пожелания, ругать и материться. Так как для разработчиков важен ваш фидбек.
Все ваши комментарии дойдут и будут услышаны.
Приложение подойдет для всех кто хочет или учит казахский язык. Особенно студентам и школьникам, которым уже скоро сдавать ЕНТ. Так что не пропустите. Поделитесь с друзьями, чтобы и они были в курсе 
А теперь внимание!
Специально для читателей блога GTalk.kz я раздам совершенно бесплатно приложение:
- тем, кто готов быть тестером (отписывать существующие проблемы и т.д.);
- у кого есть смартфон на андроиде (нужны разные версии);
- тем, кому необходимо данное приложение;
- у кого есть постоянный доступ в интернет.


 а пока подписывайтесь на обновление, что бы ничего не пропустить
а пока подписывайтесь на обновление, что бы ничего не пропустить 
с/у Талга УтБ
Пикабу квест: накрутка подписчиков вконтакте
Приветствую, посетителей на блоге Gtalk.kz. Недавно, увидел такую штуку на развлекательном сайте pikabu.ru, на котором порой я и бываю. 
Так вот при чем тут этот сайт?
Помните я писал, как поднимать посещалку и т.д. и т.п. Ну вот.
Интересный способ накрутить подписчиков был и на пикабу. Кстати, интересные ссылки с постов поднимают посещаемость ресурсов в несколько раз, т.н. эффект пикабу с аналогами забугорными сайтами.
Суть:
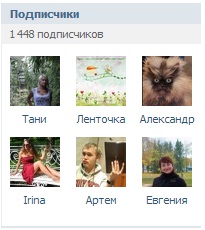
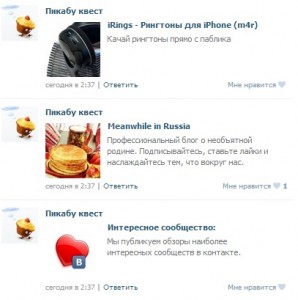
– Создали пост в стиле квеста, в итоге которого попадаем в тему вконтакте
Затем рандомно разыграли 3 ножичка.
И что имеем? Почти 1500 живых и активных пользователей
Пиарим свои паблики
Сливаем трафик
Профит 
Вот как-то так.
Только вряд ли пройдет такой фокус еще раз. Придумывайте и фантазируйте.
Я собственно такими вещами не занимаюсь паблики, группы и и.д. Но способ понравился. Почти интересный квест, и почти такая же задумка. Молодцы пацаны 
А вы как завлекаете своих подписчиков в паблики?)
с/у Талга УтБ
пикабушникам привет