Думаю в начале нового месяца необходимо подвести итого прошедшего месяца, сделать выводы и идти вперед. Август – пора отдыха и веселья, спад в интернете заметен однозначно. Все хотят еще поплавать, позагорать и весело провести время 
7 сервисов оценки стоимости сайта
Сегодня вы узнаете как узнать и определить примерную стоимость сайта. Конечно, объективностью оценки приведенных сервисов не страдают, но все же, будет интересно узнать на сколько сервисы оценили ваш труд:)
Начнем с интернет-ресурсов определяющие, мягко говоря, мой блог вообще никак. Их цены смешные. Интересно, как они рассчитывают))
- Сервис cy-pr.com откровенно сказать унизил мой блог )), а стоимость определили как 3$. Вот так вот, старайся, пиши, а потом выходит, что мой блог стоит меньше самого домена:) Справедливости ради надо отметить, что основной функцией данного сайта не определение стоимости, так, что можно спокойно выдохнуть))
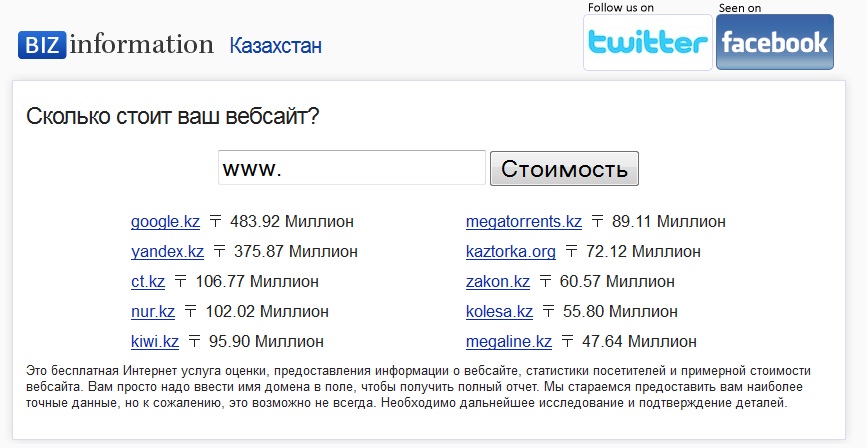
- Следующий кандидат оценки сайта готов отдать 73,051 тенге (где-то 14610 рублей) за мой блог. Можете взглянуть если не верите:) Тут конечно циферки поинтересней предыдущего сервиса)) Плюсы сайта в том, что он автоматически определяет Вашу страну и валюту – очень удобно, при этом показывает Топ самых дорогих сайтов.
Конечно, в реальности вряд ли, кто нибудь выложит такие деньги за эти проекты)) Хотя …
- На третьем сервисе stimator.com, к сожалению не каждый может узнать стоимость своего сайта. Так как существует готовая база/каталог сайтов с их ценой. Поэтому стоимость более или менее объективна. Можно также посмотреть сайты по странам. Своего блога я не нашел((.
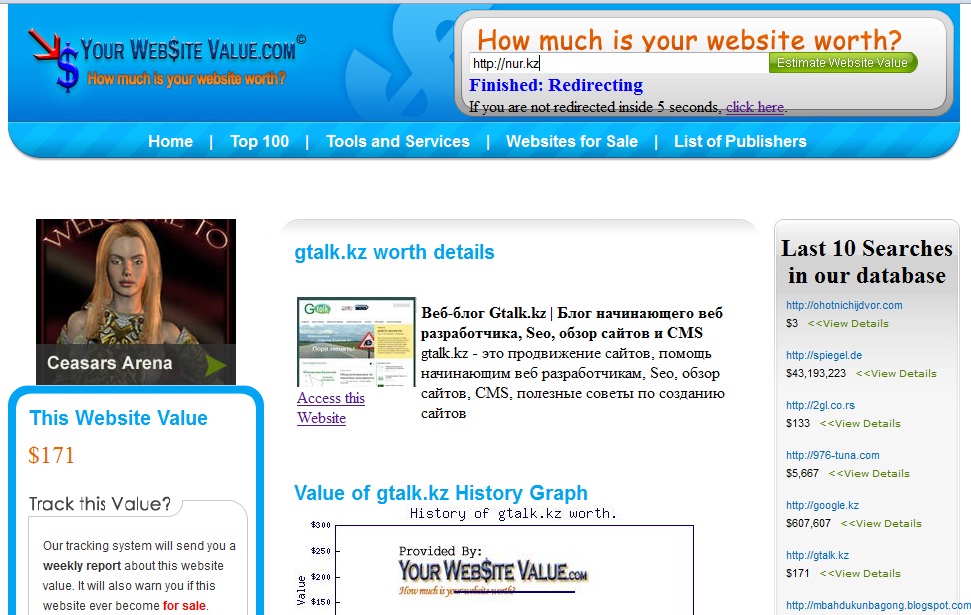
- yourwebsitevalue.com – сервис, который как мне показалось оценивает более адекватно, но не всегда. Например, google.kz стоит 607,607$(не верю(с)). Мой же блог в 171$. Проверил, молодые сайты оценивает в 3-20$. Что конечно больше похоже на реальность, хотя наверное я бы с ними поспорил насчет 171$

- Следующий сервис оценки стоимости сайта сильно меня порадовал (конечно, до того как я познакомился с другими сервисами радости), так как продать свой сайт за 1,490$ у меня и в мыслях не было (по крайней мере, до этого дня:))
mysitecost.ru Кстати, на сайте есть мировой топ сайтов. и стоимость их я Вам скажу очень не маленькая)) Интересные данные и по странам с самым большим количеством сайтов, самые топовые хостинги и многое другое. Жаль нету топ казахстанских хостинг компаний
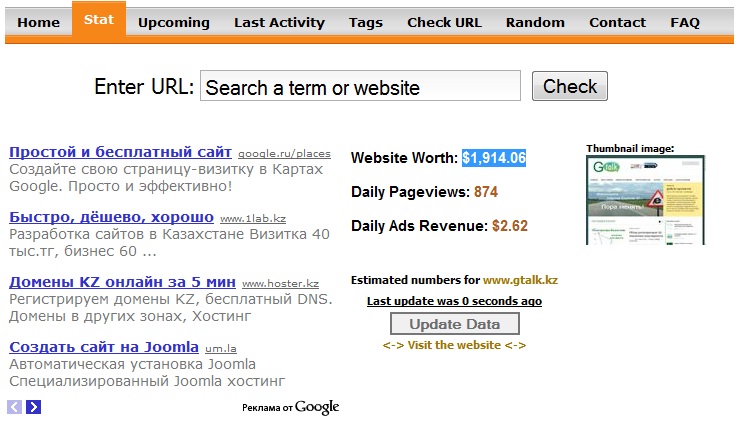
- Наверное, предыдущий сервис оценки стоимости блога немного сжадничал, но хорошо, что есть cubestat.com, который восстановил справедливость и подкинул сверх почти 500$ и выходит стоимость = $1,914.06
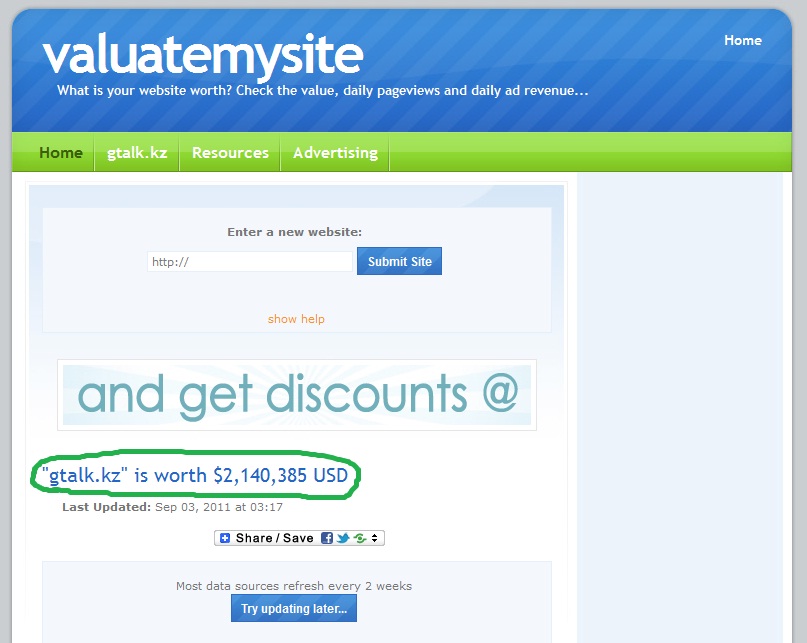
- И вот результаты с помощью ресурса valuatemysite.com чуть ли не сбили меня с ног
 Стоимость моего блога оценили всего лишь 2,140,385 долларов США (!), ну, тут я расслабился и стал заказывать себе новый bumbellbe
Стоимость моего блога оценили всего лишь 2,140,385 долларов США (!), ну, тут я расслабился и стал заказывать себе новый bumbellbe  Но конечно разум взял вверх, пришлось отказаться от собственного трансформера))
Но конечно разум взял вверх, пришлось отказаться от собственного трансформера))

Посмотрев стоимость топовых сайтов, невольно задумываешься, но как говориться – есть к чему стремиться. Чего собственно и Вам желаю. Ведь чем интересней сайт и полезней Вы делаете, тем и оценка затраченных трудов будет выше. И не забывайте, что все же главная оценка ресурса – это Ваши пользователи.
с/у УтБ
Как оформить 3 вида комментариев на сайте?
Написав статьи о том, как устанавливать комментарии Вконтакте и Facebook на свой сайт, я сделал это и на своем блоге для наглядности. После обычной установки как Вы уже заметили вид у них не очень. После всей установки они идут друг за дружкой. Конечно такой вариант не лучший для использования по нескольким причинам: во-первых, если у Вас вначале стандартные комментарии, то виджет Вконтакте и фейсбук может остаться незамеченными вообще, во-вторых, согласитесь, это не очень красиво.
На самом деле, я увидел такое на одном из сайтов. Честно, не знаю как владелец организовал это, но я решил сделать следующим образом 
Вряд ли кто-то использует плагин, хотя написание такого я не исключаю. Суть очень проста: делаем табы и в каждую вкладку добавляем соответствующий комментарий.
Предварительно установите комментарии Вконтакте и Facebook.
Установка плагина Универсального jQuery-скрипт для блоков с вкладками
Для того, чтобы организовать систему табов у себя на сайте я использовал плагин Димокса. Скачать можно в конце данной статьи.
Мне понравился данный плагин по нескольким причинам:
- он позволяет создавать неограниченное количество вкладок в пределах одного блока, при этом нет необходимости нумеровать вкладки с помощью CSS-классов
- можно создать сколько угодно таких блоков с вкладками опять же без необходимости нумеровать эти блоки через CSS-классы;
- содержимое jQuery-скрипта, реализующего вкладки, остается неизменным (всего 0,4 килобайта), т.е. не разрастается в зависимость от количества блоков или вкладок
- запоминается активная вкладка после перезагрузки страницы
- установка плагина происходит ручками

Скачиваем плагин и разархивируем. Нам необходим файл tabs.js Можете посмотреть пример через файл index.html . Если у Вам wordpress открываем для редактирования файл header.php и вставляем между тегами <header>..</header> следующий код:
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/tabs.js"/>
</script><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
В первой строчке мы подключили сам файл tabs.js (закачайте его предварительно в папку js вашей текущей темы), во второй строке подключен сам фреймворк Jquery взятый у google в пользование.
Теперь необходимо открыть single.php файл – одиночная запись. В выбранное Вами место перед выводом комментариев вставляем html код:
<div>
<ul>
<li>Комментарии</li>
<li>Комментарии Вконтакте</li>
<li>Комментарии Facebook</li>
</ul>
<div>
</div>
<div>
</div>
</div>
Теперь в класс box необходимо вставить коды комментариев в той же последовательности, что в классе tabs. Т.е. в итоге у Вас получится следующее:
<div>
<ul>
<li>Комментарии</li>
<li>Комментарии Вконтакте</li>
<li>Комментарии Facebook</li>
</ul>
<div>
<!— стандартные комментариев -->
<?php comments_template(); ?>
<!—конец стандартных комментариев -->
</div><div>
<!—код комментариев Вконтакте -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "636", attach: "*"});
<!—конец комментариев Вконтакте --></script>
</div> <div>
<!—код комментариев facebook -->
<div id="fb-root"></div><fb:comments href="<?php echo get_permalink($post->ID); ?>" num_posts="10" width="640"></fb:comments><!—конец комментариев facebook --></div>
</div>
Я закомментировал, что и где находится, думаю Вам просто необходимо посмотреть и разобраться. Все не так сложно.
Для наведения красоты,а также чтоб скрыть ненужные блоки вставим в css файл следующий стиль:
.box {
display: none; /* по умолчанию прячем все блоки */
}
.box.visible {
display: block; /* по умолчанию показываем нужный блок */
}
Здесь уже включается Ваша фантазия на оформление, а лучше следуйте цветам Вашего дизайна. Вот мой код:
.section {/* весь блок */
background: #fff;
margin: 10px;
width:639px;
}
ul.tabs { /* список табов */
height: 28px;
line-height: 25px;
list-style: none;
border-bottom: 1px solid #DDD;
background: #FFF;
}
.tabs li {/* таб в списке*/
float: left;
display: inline;
margin: 0 1px -1px 0;
padding: 0 13px 1px;
color: #777;
cursor: pointer;
background: #F9F9F9;
border: 1px solid #E4E4E4;
border-bottom: 1px solid #F9F9F9;
position: relative;
font-size:14px;
}
.tabs li:hover { /* таб при наведении */
color: #008000;
padding: 0 13px;
background: #dae2e8;
border: 1px solid #008000;
}
.tabs li.current {/* текущий таб */
color: #444;
background: #dae2e8;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border-bottom: 1px solid #dae2e8;
}
.box { /* по умолчанию прячем все блоки */
display: none;
border: 1px solid #D4D4D4;
border-width: 0 1px 1px;
background: #fff;
padding: 0px;
}
.box.visible {/* по умолчанию показываем нужный блок */
display: block;
}
Все закомментировано, экспериментируйте, пробуйте! Удачи!
Заходим на свой сайт и любуемся. И да, не забудьте поделится статьей со своими друзьями 
с/у УтБ
Постовой: Ищите dofollow блоги ? Тогда эта подборка для Вас.
Mozilla Firefox 6.0
Буквально «вчера» я был удивлен, что так быстро выпустили 4 версию моего любимого ff. Нововведения радовали, правда совместимость с дополнениями некоторыми огорчила.
Как добавить кнопки социальных сетей на свой сайт. Часть 1
Шпаргалка: теги WordPress
99% защита от спама в комментариях
Нашел интересный способ защиты комментариев от спама. Почему99% ? Потому, что во всем быть уверенным нельзя. И если Вам пишут 100% защита от спама, то Вас обманывают:) В первое время (где-то от дня до нескольких недель) не будет спама, Вы будете радоваться. НО на каждое действие есть противодействие.
Эта система мне понравилась больше других, по крайней мере спама нет пока и все делается ручками, без плагинов, поэтому для мощного усиления можете добавить еще и плагин)) И конечно же я поделюсь ею с Вами;)
Результат можно увидеть на моем блоге. В стандартных комментариях появилось новое поле ввода: повторно ввести свой логин.
Думаю смысл понятен: вводим свой логин еще раз, сравниваем результаты, если совпадают публикуем комментарий, нет – не пускаем))
Пройдем в редактор и найдем файл comments.php В удобное для Вас место ставим следующий код (если пишем на русском, предварительно измените кодировку файла на utf-8 без BOM!):
<td class="commform-spam"> <p>Повторите свой логин <span>от спама</span>:</p> <input type="text" name="spam" id="spam" value="<?php echo $comment_author_spam; ?>" tabindex="4" /> </td>
Это новое поле для ввода. Можно например заменить поле ввода сайта. Созданный класс commform-spam, позволит управлять полем через css.
Скачиваем с хостинга для изменения файл wp-comments-post.php в корневой директории сайта/блога. Вставляем код:
$comment_author_spam = ( isset($_POST['spam']) ) ? trim($_POST['spam']) : null;
После:
$comment_author = ( isset($_POST['author']) ) ? trim(strip_tags($_POST['author'])) : null; $comment_author_email = ( isset($_POST['email']) ) ? trim($_POST['email']) : null; $comment_author_url = ( isset($_POST['url']) ) ? trim($_POST['url']) : null; $comment_content = ( isset($_POST['comment']) ) ? trim($_POST['comment']) : null;
Мы проверили наличие существовании данной переменной. И поместили ее в $comment_author_spam.
Теперь ищем (у меня 85 строка)
if ( '' == $comment_content )
wp_die( __('Error: please type a comment.') );
и вставляем (если пишем на русском, предварительно измените кодировку файла на utf-8 без BOM!)
if ( '' == $comment_author_spam )
wp_die( __('Дополнительное поле не заполнено: введите логин повторно!') );
if ( $comment_author != $comment_author_spam )
wp_die( __('Спамерам вход запрещен) );
Проверяем: если пустое поле –> выводим сообщение Дополнительное поле не заполнено: введите логин повторно!
Если переменная $comment_author – логин – не совпадает с $comment_author_spam (новое поле, которое мы добавили) -> выводим сообщение Спамерам вход запрещен.
Все:) Радуйтесь жизни без спама!
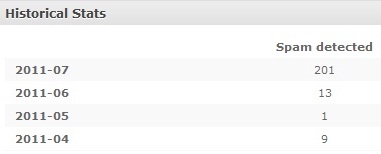
Спросите работает или нет? К концу июля в день до 15 спам сообщений было зафиксировано Akismet’ ом. Видимо были найдены проходы ботами, появлялись одни и те же сообщения с множеством ссылок. Честно сейчас уже не помню когда были спам сообщения последний раз.
Вот для примера статистика спама от Akismet. (на 20 июля)
Переменная $comment_author_spam была взята просто для примера. Можно использовать любую другую переменную.
с/у УтБ
Видели когда нибудь летающих акул? Нет? Тогда смотрим)
Видео: как установить современный торрент-трекер
Сегодня мое второе видео  Мы с Вами будем устанавливать современный торрент-трекер Kinokpk.com relaser 3.30.
Мы с Вами будем устанавливать современный торрент-трекер Kinokpk.com relaser 3.30.
Ключевые изменения в данной версии:
– система шаблонов, основанная на Smarty (+cache)
– оптимизации рейтинговой системы
– улучшенная система уведомлений
– новая система языков
– поддержка DirectConnect
– возможность переноса периодических заданий в cron
– поддержка ЧПУ
– оптимизации кода
– многочисленные правки
– встроенный форум
– измененная система ретрекеров
– упрощенная форма регистрации
– обновление проверки на XSS и TinyMCE
– обновленная система блоков
– улучшенная отправка email
– расширенные возможности отладки
– граффити
– возможность проверки удаленных трекеров по curl, сокетам и т.д.
Установим буквально в несколько шагов 
Подготовка к установке на локалке:
- Наличие денвера либо другой локальный веб-сервер, если нету, пожалуйста, установите

- Загрузите файлы из папки “upload” в корень вашего сайта http://localhost/название_папки. В папку «название_папки», например «kaztorka» – http://localhost/kaztorka
Установка:
- Перейдите на адрес http://localhost/название_папки/install и следуйте инструкциям установщика (подробнее на видео)
- Поздравляем! Установка Kinokpk.com releaser 3.00 завершена, вы можете зайти на свой сайт http://localhost/название_папки
Внимание! Удалите папки install и update с сервера и поставьте права 644 на файл include/secrets.php (после установки)
Первый зарегистрированный пользователь и есть администратор сайта!
Полезные ссылки: форум торрент-трекер Kinokpk.com relaser 3.30 (можно скачать)
скачать
с/у УтБ
Видео: не забываем подписаться на мой канал и посоветовать друзьям 
Постовой: Удобный и простой менеджер паролей – Scarabay
7 самых«горячих» авто из фильмов
Автомобили и фильм идут всегда рука об руку. Это часть нашей культуры. И поэтому я хочу представить Вашему внимаю 7 самых «горячих» автомобилей когда-либо показанных в кино. Меньше слов и больше машин, начнем 
Chevrolet Camaro
Наш топ горячих авто может открыть только такая красота, как Chevrolet Camaro.
Да, наш добрый старый Bumblebee (шмель) – куда мы без него? Специально разработанный Chevrolet Camaro для фильма Трансформеры – и названный Bumblebee – стал знаковым автомобилем в фильме благодаря своей главной роли и яркой окраске.
Остается только любоваться нашим Bumblebee – машиной-трансформером))

Тачки от Форсаж
Наверное, нельзя обойти такой культовый фильм как «Форсаж» и упомянуть машины фильмов. 5 фильмов подряд мы не наблюдаем сюжетной линии, и кажется, что только машины притягивают нас. Да, только крутые тачки и гонки:) А что нужно еще такому фильму? За это его и мы смотрим 


Mitsubishi Eclipse Брайана О’Коннора, роль которого сыграл Пол Уолкер в первом «Форсаже», является центральным автомобилем сюжета. В реальной жизни, а не на киноэкране, Mitsubishi Eclipse после «Форсажа» стал платформой для многочисленных тюнинговых студий, что нисколько не удивительно.
TVR Tuscan

Один из лучших фильмов эпохи конца 90-х, начала 2000-х был пароль «Рыба-меч». В главных ролях Джон Траволта, Хью Джекман молодой Холли Берри, фильм выглядел очень интересным, что потом все хотели стать компьютерным хакером, даже если можно было попасть в тюрьму.

В фильме была использован автомобиль TVR Tuscan для главной сцены погони автомобиля.
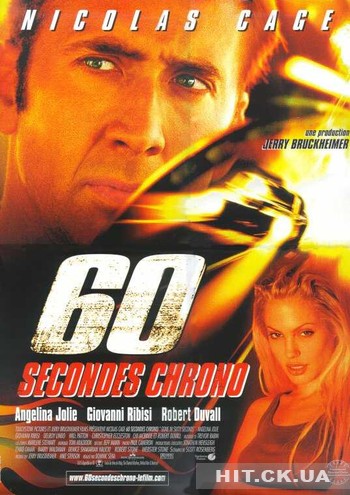
Угнать за 60 секунд

Еще один фильм начала 2000-х, Угнать за 60 секунд является культовой классикой, где Мемфис Рейнс (Николас Кейдж) должен украсть 50 автомобилей за одну ночь, чтобы спасти своего брата от неминуемой смерти. На протяжении всего фильма мы видим множество красивых машин, но одной из лучших по праву – 1969 Shelby Mustang GT500 – иначе Элеонора.
Фильм стоит посмотреть хотя бы из-за Shelby Mustang GT500 
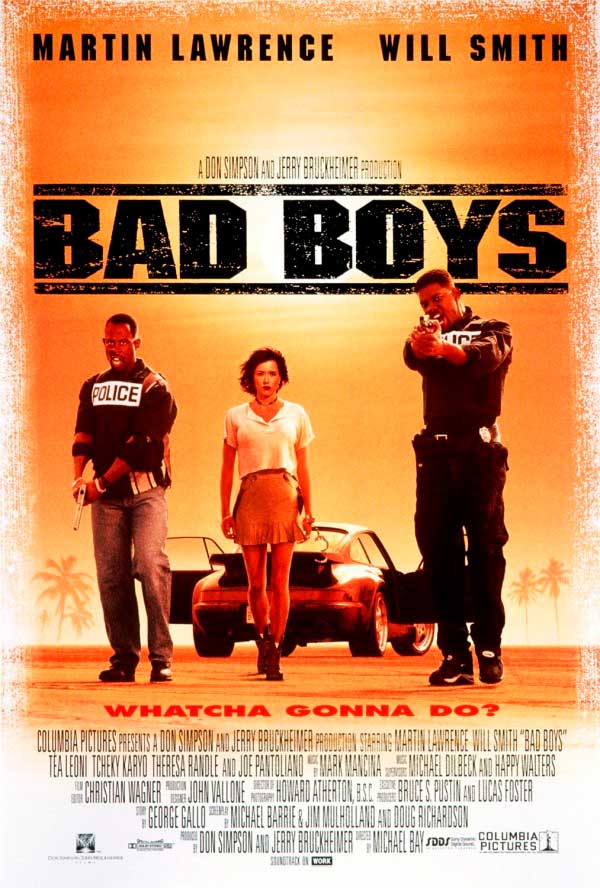
Плохие парни

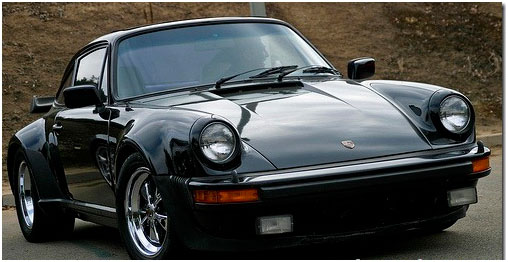
Старые фильмы всегда отличаются своим вкусом и изящностью. Или раньше умели снимать хорошее кинос отличным авто. Например, как оригинальный фильм Плохие парни с Уилл Смитом и Мартин Лоуренсом, хороший фильм,отличные актеры, но настоящей звездойфильма был черный Porsche 964 Turbo 3.6  Думаю что-то писать и говорить не стоит, просто полюбуемся на эту красавицу.
Думаю что-то писать и говорить не стоит, просто полюбуемся на эту красавицу.

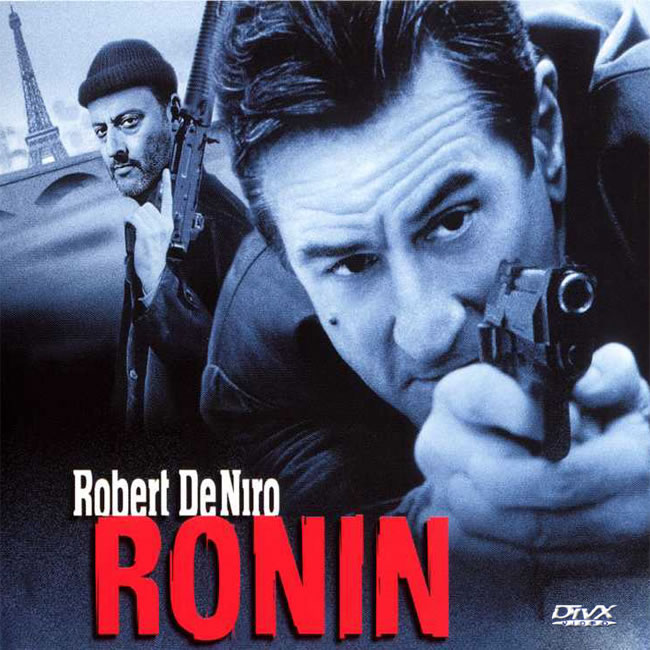
Ронин

Что мы получим если объединим зеленый Audi S8 и Роберт Де Ниро? Правильно, отличный фильм «Ронин».
Название точно описывает основную тему фильма — рассказ о наёмниках, потерявших своих «хозяев» или ушедших от них, промышляющих случайными опасными операциями. И для таких наемников Audi S8 для 1998 года смотрится как надо 
Смертельная гонка
Смертельная гонка, в главной роли которой Джейсон Стэтхэм. Его актерские способности, порой остаются в стороне, потому что многие из его фильмов имеют такие движущиеся игрушки как Shelby Mustang GT500.
Одним из важных «актеров» фильма – автомобили. Еще бы, ведь и фильм называется Смертельная ГОНКА:)
Shelby Mustang GT500 конечно шикарен. Хочу заметить, что это Вам не Угнать за 60 секунд. С таким большим количеством модификаций,наверное больше даже, чем в моих авто в NFS: Most Wanted или Carbon, Мустанг такой же угрожающий, как и сам Стэтхэм в роли. Фильм стоит посмотреть, хотя бы из-за красавца Мустанга.
Joomla: казахский язык
Думаю для Казахстана, это очень даже актуально. Так как нет полной локализации на казахском языке. И в принципе, джумлаводы разбиты на какие-то мелкие группы.
Для полезной работы приглашаю всех на Joomlaforum.kz – казахстанский форум поддержки пользователей CMS Joomla! Я собираюсь всячески поддерживать и оказывать помощь форуму и его пользователям. Все кому интересна эта новость, срочно переходим и регистрируемся:)
Сейчас на форуме идет набор модераторов, а также Вы всегда можете внести свои предложения и жалобы по работе форума.
В общем, думаю поддержка будет! Вместе мы сможем многое 
З.ы. Прилагаю локализацию казахского языка. Перевод был сделан несколькими людьми, огромное им спасибо. Я красиво упаковал это дело.
Установка языка:
Установить/Удалить -> Загрузить -> Менеджер языков -> Выбрать язык: Kazakh (CIS)
Перезаписал, улучшил перевод. На JoomlaForum.kz есть баг-трекер для ошибок перевода 
Скачать версия 1.5: казахский язык (1909 downloads)
Скачать версия 2.5:
Joomla 2.5 Kazakh Language Pack (738 downloads)