30 марта 2007 года Нацбанк РК утвердил официально символ тенге:
₸
С августа 2009 в юникод появился символ (U+20B8) [1]. В HTML используйте код ₸
На заметку: не путать с символом японской почты 〒 ( U+3012)

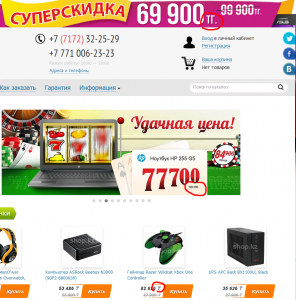
Но в 2016 не все используют этот символ. Не понятно о чём думают люди, которые используют “тг.”, “тнг” или гениальное “т”, а лучше всё это смешать:

магазин Белый Ветер, главная страница, ноябрь 2016
Символ рубля (₽) официально был принят Нацбанком России 11 декабря 2013 (!) года, т.е. через 6 лет после символа тенге, но по распространение тенге на том же уровне что и рубль.
А почему вы до сих пор не используете символ тенге ?