Приветствую всех на своем блоге. Ну, вот и написал статью о wordpress, предназначенную для начинающих веб-мастеров, а также для систематизации знаний более менее опытных. Я расскажу о cms, особенностях, которые мне по душе и как произвести базовые настройки.
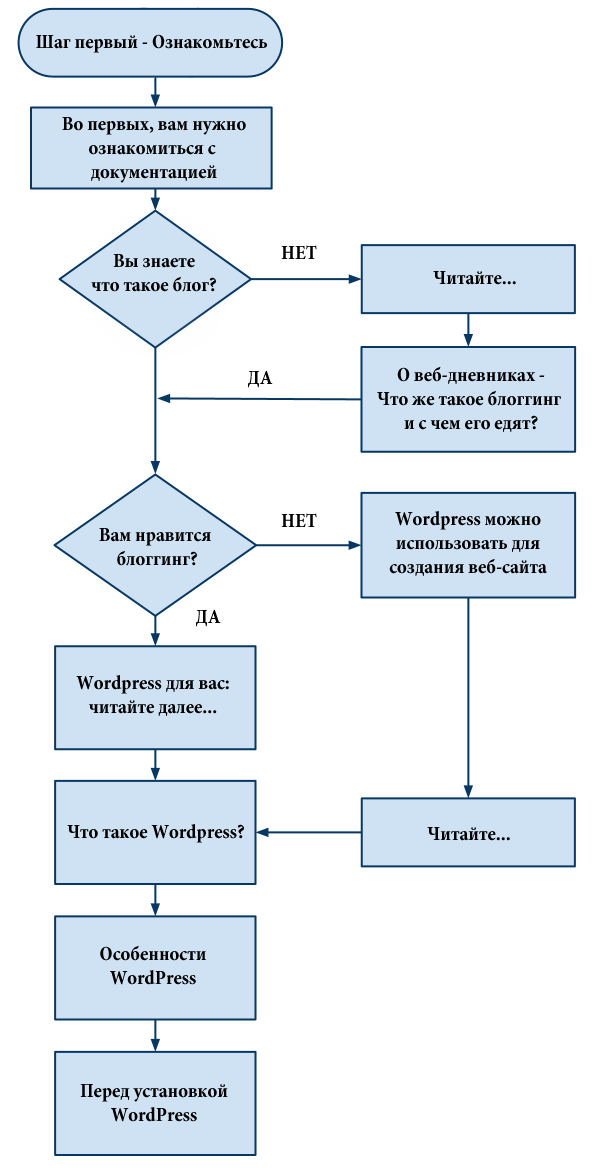
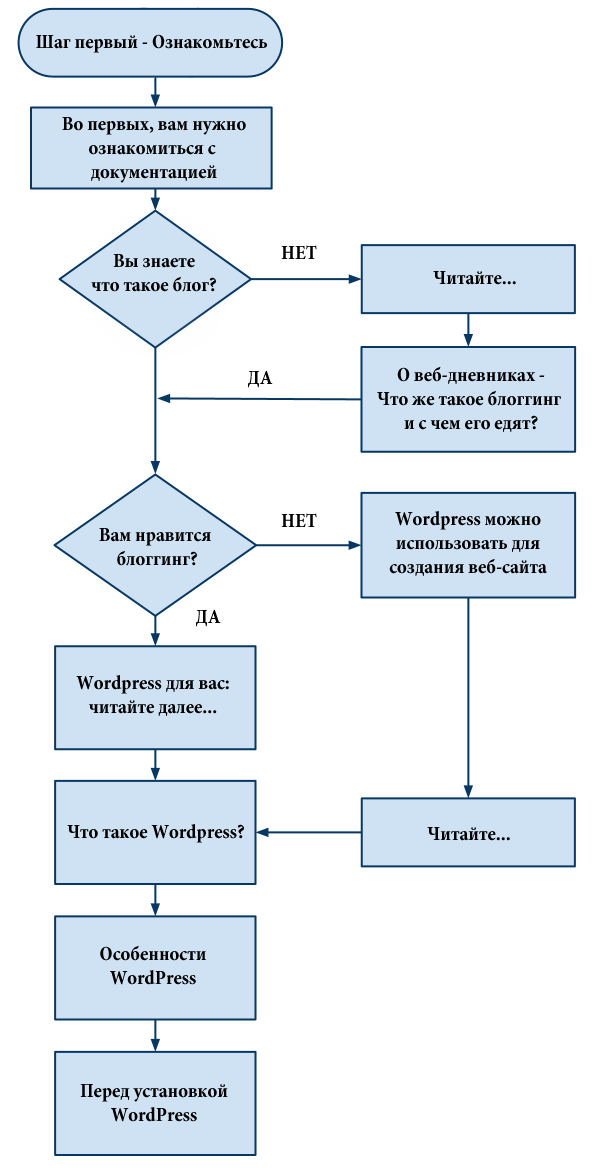
Начнем с оглавления в виде картинки. Будем идти по этому пути.
Оглавление.

взято с codex.wordpress.org
Что такое блог?
Блог (англ. blog, от web log — интернет-журнал событий, интернет-дневник, онлайн-дневник) — веб-сайт, основное содержимое которого — регулярно добавляемые записи (посты), содержащие текст, изображения или мультимедиа. Для блогов характерны недлинные записи временной значимости, отсортированные в обратном хронологическом порядке (последняя запись сверху). Отличия блога от традиционного дневника обусловливаются средой: блоги обычно публичны и предполагают сторонних читателей, которые могут вступить в публичную полемику с автором (в комментарии к блогозаписи или своих блогах).
Людей, ведущих блог, называют блогерами. Совокупность всех блогов Сети принято называть блогосферой.
Для блогов характерна возможность публикации отзывов (комментариев, «комментов») посетителями. Она делает блоги средой сетевого общения, имеющей ряд преимуществ перед электронной почтой, группами новостей, веб-форумами и чатами.
Под блогами также понимаются персональные сайты, которые состоят в основном из личных записей владельца блога и комментариев пользователей к этим записям.
Первым блогом считается страница Тима Бернерса-Ли, где он, начиная с 1992 г., публиковал новости. Более широкое распространение блоги получили с 1996 г. В августе 1999 г. компьютерная компания Pyra Labs из Сан-Франциско открыла сайт Blogger.com, который стал первой бесплатной блоговой службой.
В настоящее время особенность блогов заключается не только в структуре записей, но и в простоте добавления новых записей. Пользователь просто обращается к веб-серверу, проходит процесс идентификации пользователя, после чего он добавляет новую запись к своей коллекции. Сервер представляет информацию как последовательность сообщений, помещая в самом верху самые свежие сообщения. Структура коллекции напоминает привычную последовательную структуру дневника или журнала.
Не достаточно информации? Читатайте подробнее на Wikipedia [1]
Вам нравится блоггинг?
Да - читайте далее.
Что такое wordpress ?
«КОД — ЭТО ПОЭЗИЯ»

[table "0" not found /]
Определение “WordPress”
Определение с Wikipedia
WordPress — система управления содержимым сайта (CMS) с открытым исходным кодом, распространяемая под GNU GPL. Написана на PHP, в качестве базы данных использует MySQL. Сфера применения — от блогов до достаточно сложных новостных ресурсов и даже интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать практически любые проекты. WordPress выпущен под лицензией GPL версии 2.
[3] Определение с Codex WordPress
WordPress - это мощная платформа для персонального блоггинга. Она содержит отличный набор возможностей для того, чтобы максимально упростить процесс создания онлайн-публикаций, сделать его приятным и удобным. Мы с гордостью представляем вам свободно распространяемую, соответствующую стандартам, быструю, легкую и бесплатную платформу для персонального блоггинга с практичными настройками и свойствами по умолчанию и с чрезвычайно гибким и настраиваемым ядром.
[4] WordPress - это средство блоггинга в интернете, т.е. блог или сайт. [Мое]
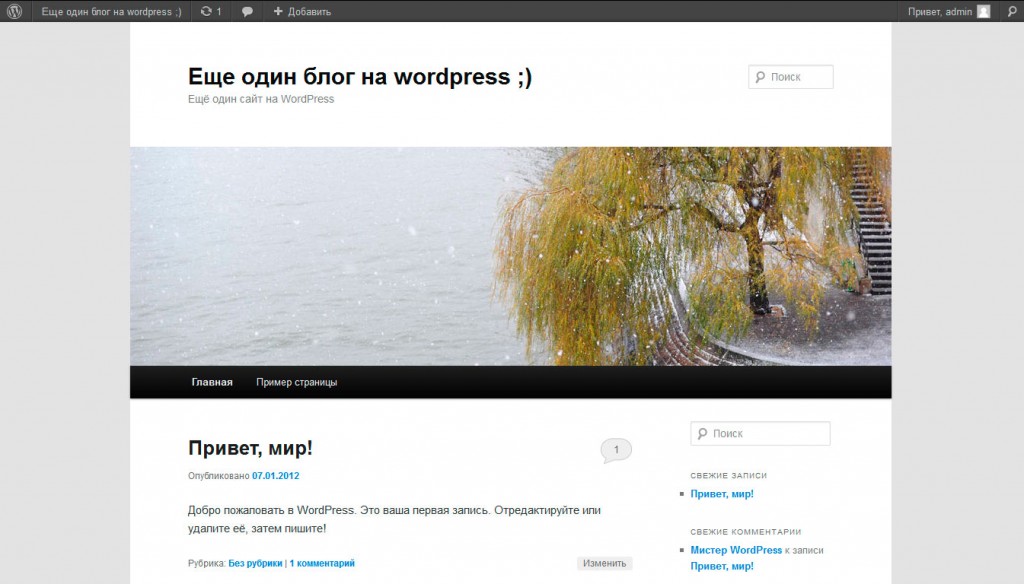
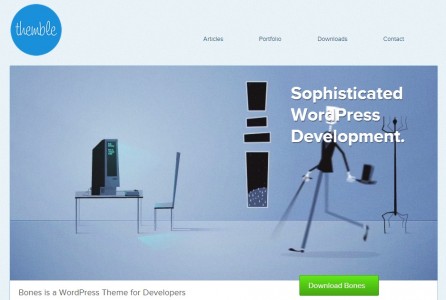
Посредством данной платформы веб-мастерами создаются сайты/блоги, основное применение системы – автономные блоги. Уровень сложности и внешний вид сайта на вордпресс зависит от прямоты рук разработчика и полета мысли веб-дизайнера.  О стандартном функционале пойдет речь далее. А посмотреть wordpress в действии можно, так как вы уже это сделали, ведь вы читаете данную статью на моем wordpress блоге. Вот еще примеры сайтов, сделанные на wordpress:
О стандартном функционале пойдет речь далее. А посмотреть wordpress в действии можно, так как вы уже это сделали, ведь вы читаете данную статью на моем wordpress блоге. Вот еще примеры сайтов, сделанные на wordpress:
1 transmission

На сайт
2 Kulerbox.co.za – портфолио

На сайт
3 e-xtnd.it (интернет-магазин)

На сайт
4 ifelse

На сайт
5 thepixel.com/blog

На сайт
Также вы можете прогуглить еще примеров по запросам: «лучшие сайты на wordpress», «сайты на вордпресс примеры» и т.д.
Особенности WordPress
В современном мире сложно удивить какими-то особенностями той или иной cms. Но всегда найдутся те, кому что-то не нравится и/или не устраивает.
Основные особенности читайте в статье из codex wordpress [5]
Я же расскажу, что лично меня радует в данной системы и являются тем «весом», который перевешивает при выборе.
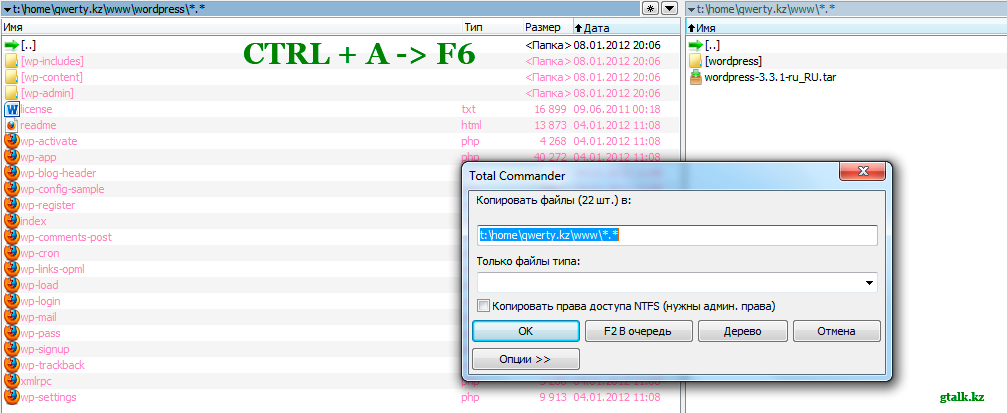
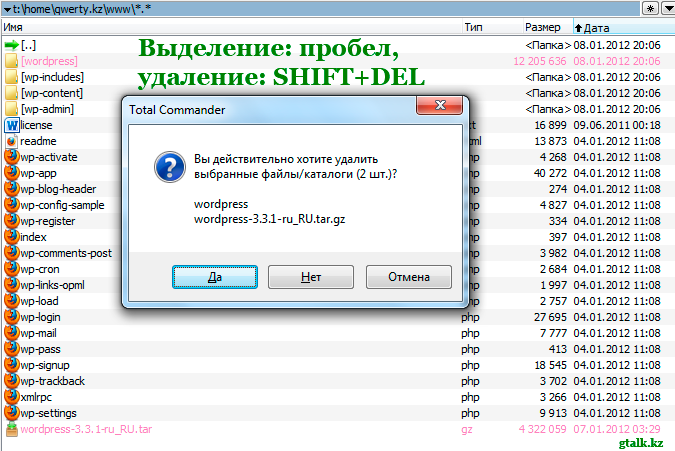
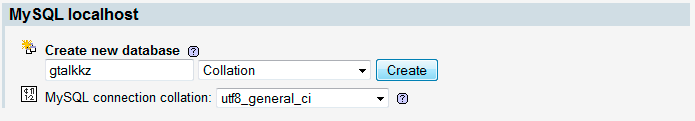
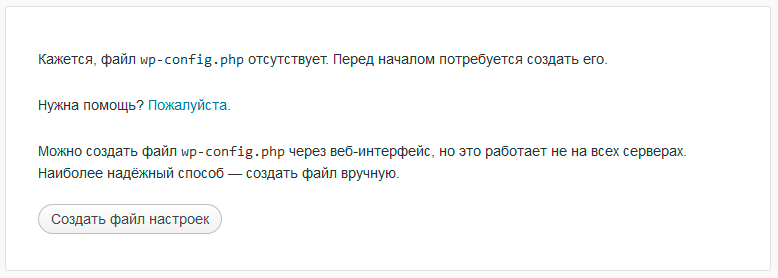
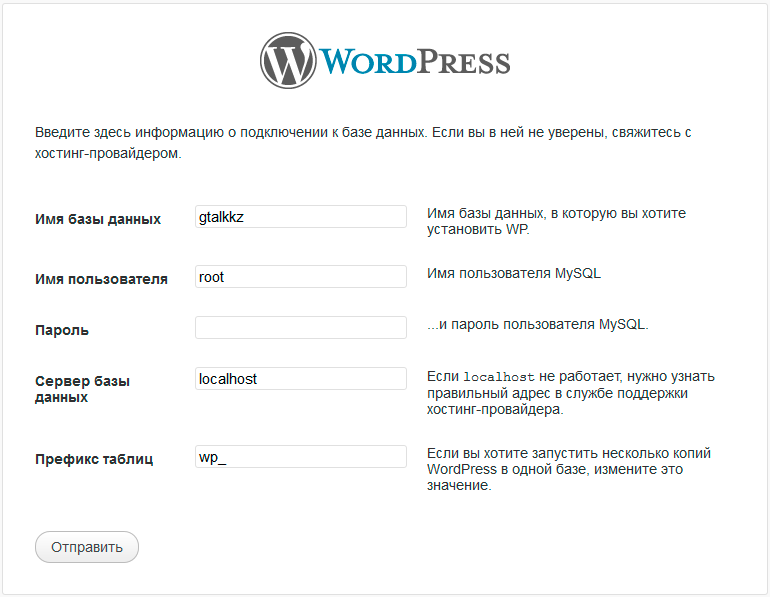
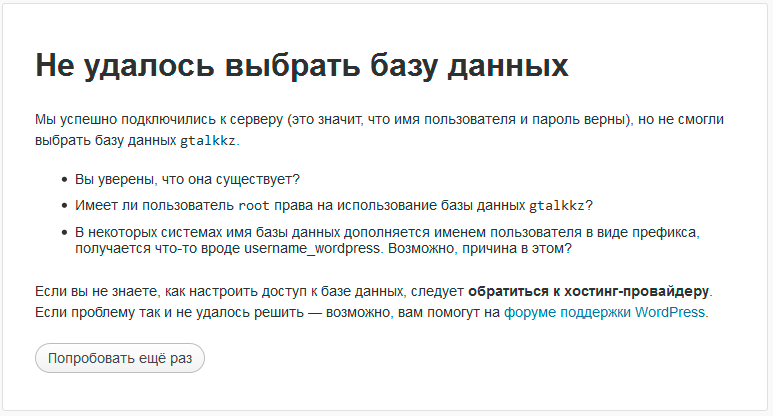
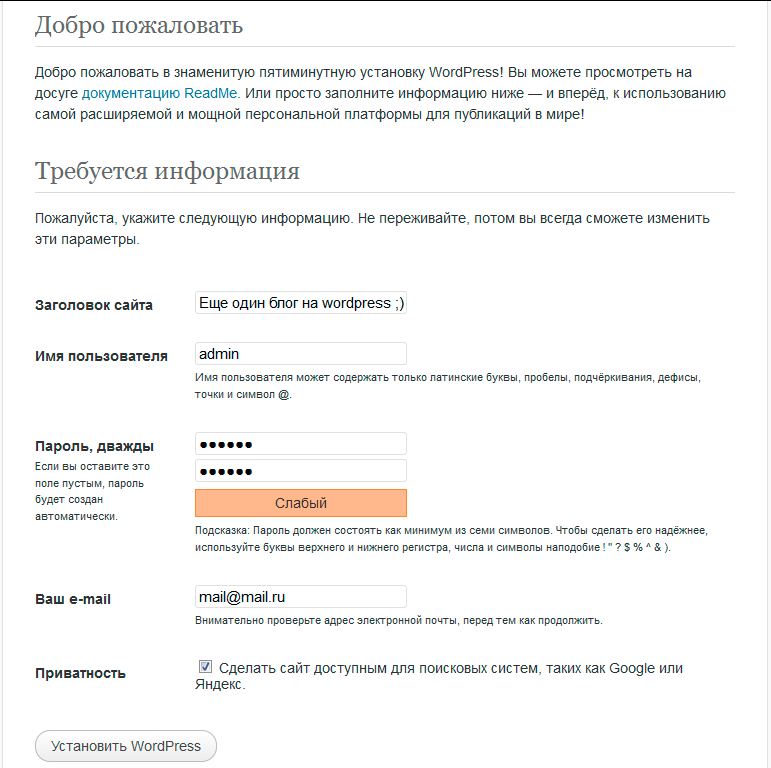
1 Установка
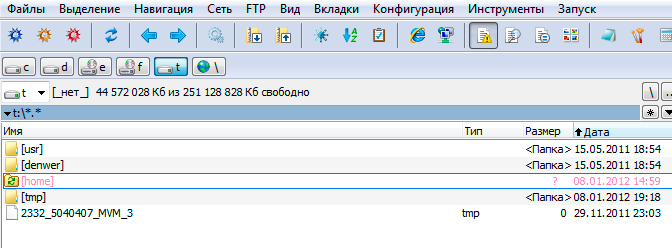
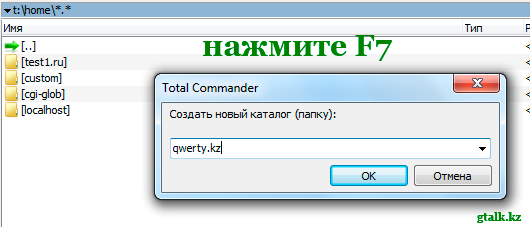
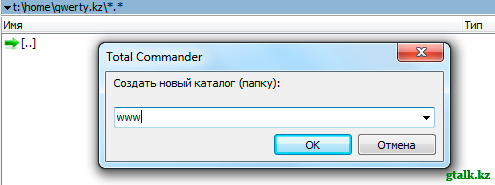
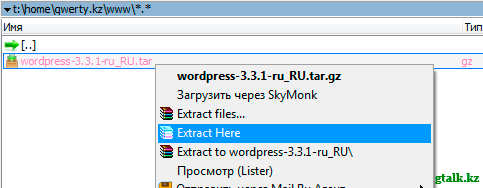
Я уже писал про установку вордпресс, еще и в картинках [6]. Именно этот процесс мне нравится. Если вы устанавливали ее, то понимаете о чем речь. Весь процесс установки занимает пару минут.
2 Настройка WordPress
Одна из сильных сторон cms. Данные «движение» также должны уже быть отработаны и занимать несколько минут.
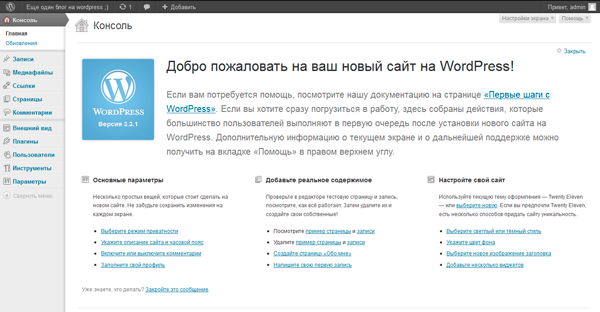
Давайте, я расскажу, как я провожу базовую настройку wordpress. Чтобы произвести настройки необходимо авторизоваться в админке – site.kz/wp-admin.php
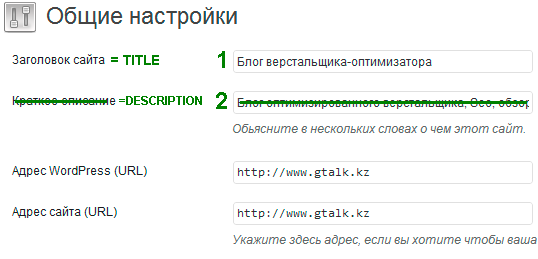
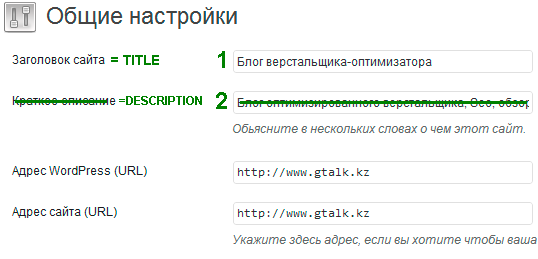
Общие настройки (Настройки -> Общие)
Покажу визуально:

Заголовок сайта (1) – отображается в title, название вашего сайта;
Краткое описание (2) – описание сайта в description. Не используется, если вы установили seo плагин (например, All in Seo);
Адресс WordPress (url) и Адресс блога (url) - обычно одинаковые. Впишите url сайта, в зависимости от того какой вариант вы выбрали с www или без www. (по мне так www будет лучше)
Адрес email – почтовый адрес администратора, с него же будут приходить уведомления пользователям;
Членство – ставите галочку, если хотите разрешить всем регистрироваться;
Роль нового пользователя - группа зарегистрированных пользователей.
Подписчик (Subscriber) —может только читать, комментировать и получать уведомления от администрации.
Участник (Contributor) — может создавать новые статьи и редактировать их, но они не публикуются сразу, для этого необходим следующий уровень доступа.
Автор (Author) — может создавать новые записи и редактировать их, но только свои.
Редактор (Editor) — может редактировать всё содержание сайта и создавать новые записи.
Администратор (Administrator) — может всё. 
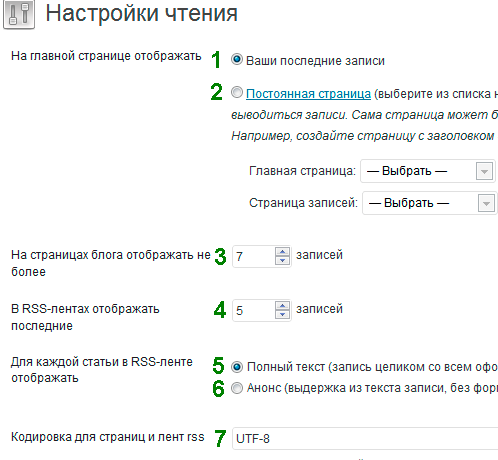
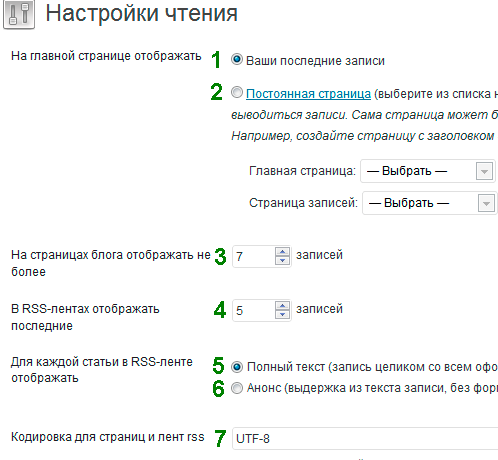
Настойки чтения (Настройки -> Чтение)
На главной странице отображать – обычно я тут ничего не меняю, вывод последних ваших записей (1), можно поэкспериментировать и сделать страницу приветствия (2) или нестандартный вывод.

Установите лимит вывода последних записей (3), обычно 7-10, в зависимости от вида сайта.
В RSS-лентах отображать последние (4) -сколько необходимо выводить записей в rss ленте, где я вывожу весь текст (5), можно также анонс (6). Об этом поподробнее я писал в статье «Как оформить rss ленту сайта».
Кодировка (7) страниц и rss-ленты обычно utf-8.
Настройка приватности (Настройка -> Приватность)
Обычно при установке данный параметр уже выбран. Но все же проверить стоит, что параметр выбран на « Разрешить поисковым машинам индексировать сайт».
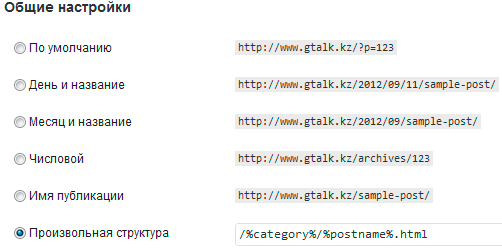
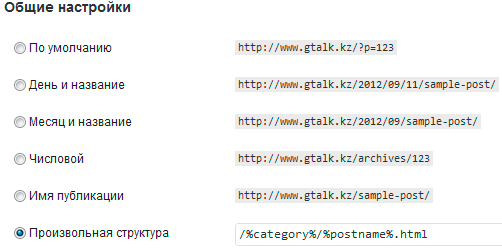
Настройки «постоянных ссылок» (Настройка -> Постоянные ссылки (ЧПУ))
Данная настройка ЧПУ (человекопонятные урл [7] ) у каждого настроена по своему, и каждый говорит о правильности свой точки зрения.

Советую выбрать, любую из приведенных, кроме:
http://www.gtalk.kz/?p=123
http://www.gtalk.kz/archives/123
Так как в них никакой смысловой нагрузки + для поисковиков красивые чпу приятнее.
Произвольная структура -позволяет выбрать свой вариант. У меня выбран вариант:
/%category%/%postname%.html
Где %category% – название категории;
%postname% – вывод названия статьи. А html просто для красоты. Можно и вывести просто:
/%category%/%postname%
Вывод категории и название статьи не только красивый url, но и навигация для сайта. С ссылками типа ?р=123 не понятно и не удобно.
Внимание: плагины кэширования, такие как «wp-supercache», нормально работают только при включенных «красивых чпу», т. е. если вы оставили шаблон ссылок «по умолчанию», то кэширование будет работать некорректно.
После основных настроек самой cms, переходим к другим настройкам.
Плагины Вордпресс
Подробно описывать все плагины не реально, но ранее в записи «Самые необходимые плагины WordPress» я перечислил плагины, которые я использую.
Хочу только добавить, что некоторые из указанных я удалил, и добавил еще парочку [8]:
Breadcrumb NavXT – вывод хлебных крошек – навигационная цепочка:
Для вывода плагина в файле single.php вашей темы добавьте:
<div class=”class”><?php if(function_exists('bcn_display')) { bcn_display(); } ?></div>
А также плагины Список страниц [9] , Шорткоды и WP Super Cache.
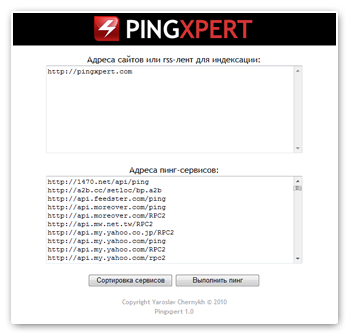
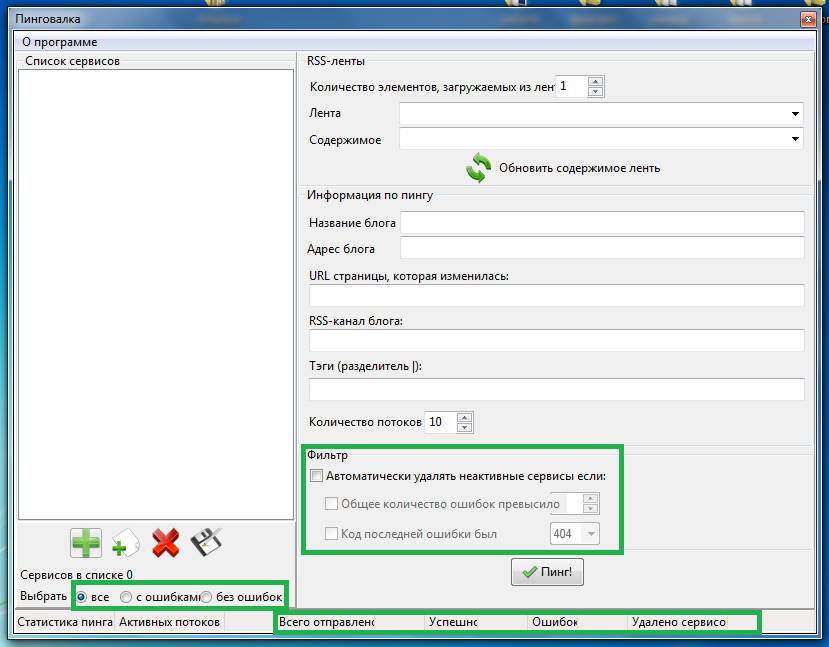
Robots.txt
Переходим к настройкам robots.txt, как создать данный файл и нужно ли закрывать теги от индексирования, я писал.
Для просмотра моего рабочего файла:
http://gtalk.kz/robots.txt
Если вам необходим другой тип robots, просто найдите хороший аналог своего сайта на вордпресс и к названию сайта добавьте /robots.txt и изучайте.
Файл htaccess
Настройка файла .htaccess (обязательно с точкой впереди) достаточно сложна, поэтому экспериментировать не следует с ним, так как сайт может быть недоступен из-за неправильных настроек. Для настроек у меня есть специальная Шпаргалка, так как все запомнить не реально. 
Минимальные добавления в файл .htaccess, которые я делаю – это 301 редирект с www домена на без www (либо наоборот). Вот примеры:
1 Редирект со страниц сайта без WWW на страницы с WWW:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^site\.ru$ [NC]
RewriteCond %{REQUEST_URI} !^/robots.*
RewriteRule ^(.*)$ http://www.site.kz/$1 [R=301,L]
2 Редирект со страниц сайта с WWW на страницы без WWW
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.site\.ru$ [NC]
RewriteCond %{REQUEST_URI} !^/robots.*
RewriteRule ^(.*)$ http://site.kz/$1 [R=301,L]
Подробнее о работающих вариантах 301 редиректа [10]
Теперь можно перейти и к склейки доменов.
Склейка доменов
Обычно я делаю это сразу, так как для этого поисковикам требуется определенное время, а для яндекса порой и месяцы.
О том как склеить домены с помощью Яндекс.Вебмастре, Google Webmaster и robots.txt.
Вот в принципе, все мои базовые настройки. 
3 Seo оптимизация .
Обычно многие cms не приспособлены к поисковикам (хотя таких все меньше) и для них пишут отдельные дополнения. WordPress наоборот же имеет достаточный функционал (при чем легкий в настройках) для seo настройки (чпу и т.д.). Поэтому, наверное, блоги сеошников на вордпресс, или случайность?))
4 Поддержка и сообщество


Не маловажный фактор. У WordPress очень сильная поддержка на русском. Если у вас какие-то проблемы, то вы всегда можете обратиться на форумы поддержки пользователей:
Официальный форум поддержки [11]
WordPress – форум поддержки пользователей | русский ВордПресс [12]
Форум по WordPress – Maxsite [13]
Учитывая, большую популярность у вас не будет труда заказть сайт или помочь с настройками, просто обратитесь к фрилансерам.
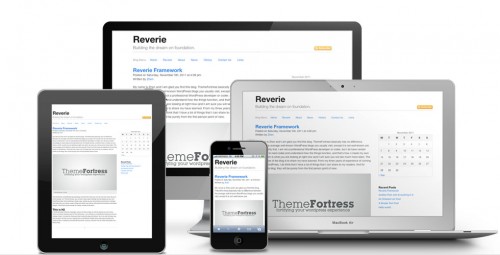
5 Шаблоны WordPress
Действительно шаблоны достойно быть сильной стороной cms. Тысячи бесплатных шаблонов на русском и английском языках. При чем, локализация не занимает особых усилий.
Русские шаблоны WordPress. [14]
Русские темы Вордпресс [15]
Еще бесплатные шаблоны [16]
Более того создание собственного шаблона не составить особых усилий, при должно уровне html и css.
6 Бесплатность – Open Source
Последний мой фактор, выбора водпресса. Конечно, кто же не любит халяву?

Совершенно бесплатно вы можете скачать cms и использовать в своих коварных целях. 
Скачать WordPress 3.4.2
Актуальная версия на WordPress Россия. [17]
Перед установкой
Конечно, чтобы установить и радоваться своему сайту, необходимо выбрать хостинг, на котором ваш wordpress запуститься (обычно почти на всех). Вот необходимые параметры:
- PHP version 5.2.4 или выше
- MySQL version 5.0 или выше
- (Необязательно (требуется для режима Multisite)) Модуль Apache mod_rewrite (для красивых адресов, называемых постоянными ссылками)
Вот и все. Надеюсь вам понравилась моя статья на конкурс от TM, специализирующаяся на шаблонах WordPress и webmasters, форум о том, как создать сайт.
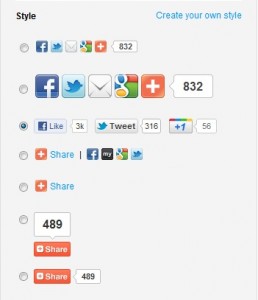
Не забудьте меня поддержать в конкурсе через социальные кнопки. 
с/у УтБ




 А вы где покупаете одежду в Казахстане ? Есть ли свои постоянные интернет-магазины для покупки?
А вы где покупаете одежду в Казахстане ? Есть ли свои постоянные интернет-магазины для покупки?
![wordpress-theme-frameworks[1] wordpress-theme-frameworks](http://www.gtalk.kz/wp-content/uploads/2013/02/wordpress-theme-frameworks1.png)









































![mwwcph-23[1]](http://www.gtalk.kz/wp-content/uploads/2012/09/mwwcph-231.jpg)
![mwwcph-28[1]](http://www.gtalk.kz/wp-content/uploads/2012/09/mwwcph-281.jpg)