Именно так называется мастер-класс от Вадима Макеева. Все нижеописанное явилось причиной размещения данного анонса на моем блоге. Собственно рекомендую, всем тем, кто задавал вопросы по верстке и работе с фотошопом. 
photoshop
Плагин для Фотошопа, конвертирующий стили программы в код css
И вот, наконец, для самых ленивых верстальщиков был придуман специальный плагин для Фотошопа, который конвертирует стили в css файл.
Уже вижу довольные лица. Если вам интересно, что же это за плагин и что он из себя представляет, можете взглянуть на видео в конце статьи. А также посетить сайт плагина.
Отметим, что в коде используется css 3. Пример кода можно посмотреть здесь. (то что рисуют на видео).
Теперь перейдем к теме: как установить и пользоваться данным плагином.
Как установить плагин в Photoshop.
На видео видно как установить плагин. Немного прокомментирую с картинками.
1. Скачайте плагин, кликнув на главной страницы на кнопку Download for CS5, CS6 или Download for CS3, CS4 в зависимости от версии Фотошопа.
2. Запустите скаченный файл.
3. Принимайте условия.

4. Проверте, что слева от названия стоит галочка, закройте приложение.

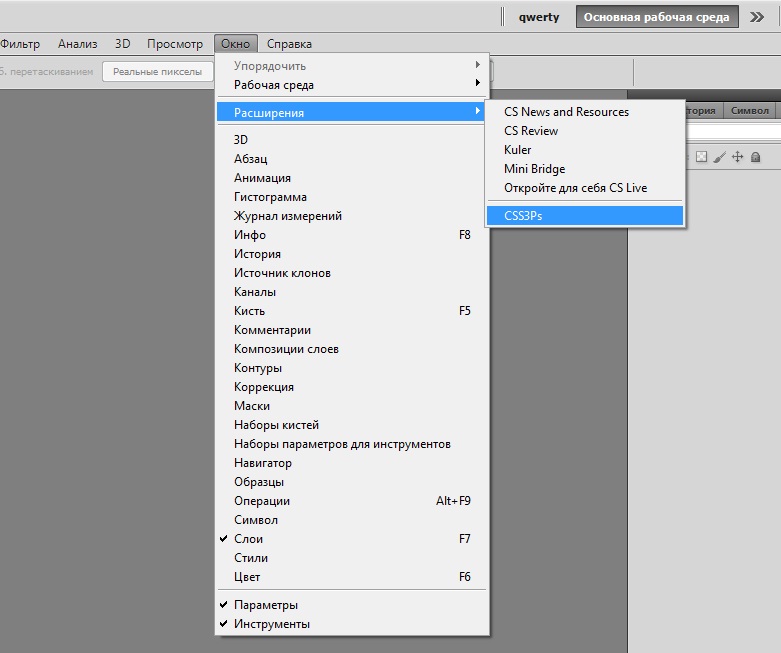
5. Откройте фотошоп, и активируйте плагин.
на Mac

на Windows

Как пользоваться плагином css3ps?
Очень просто. После активации появится окошко с логотипом css3ps. После создания элемента (например, квадрата с закругленными концами), выделите нужный слой (слой с квадратом с закругленными концами) и нажмите на иконку Css3ps. После этого откроется сайт с картинкой и стилем css к нему. Скопируйте и радуйтесь.

Внимание! Рисовать придется по четче и качественно. Не выдумывайте слишком сложное.
Надеюсь данный плагин поможет вам в освоении верстки сайта, и упростить вам работу.
с/у УтБ
Если вам нужен дом, квартира, то возможность купить или продать недвижимость в Донецке без комиссии реальна.
На десерт видео в теме о плагине css3ps:
8 полезностей в Photoshop для быстрой верстки сайта
Сегодня мы поговорим о программе фотошоп, о том, как использовать его при верстке плюс маленькие хитрости, будем уменьшать время работы с данной программой. Ранее я писал в Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе, как делаю это я.
Конечно же, при частой верстке сайтов у вас будет оттачиваться мастерство, и с опытом приходят свои наработки. У каждого свои фишки и плюшки, но возможно мои советы помогут вам, хотя некоторые из них очевидны, но все же, возможно кто-то не знал. В первую, очередь данная статья будет полезна начинающим верстальщикам.
Не будет тянуть кота за хвост, и начнем, пожалуй :neutral:
Горячие клавиши Фотошопа.
Горячие клавиши в любой программе уменьшают ваше драгоценное время. Поэтому запоминайте их. Чтобы Вам было легче, посмотрите основные полезные горячие клавиши.
Если Вам этого мало, то наберите в google горячие клавиши фотошопе и запоминайте их.
Необходимый набор.
У многих блогов, например как у моего, есть превьюшки для статей. И они все как один на лицо по размерам. И Вам нет необходимости постоянно в фотошопе создавать набор из нужных размеров.
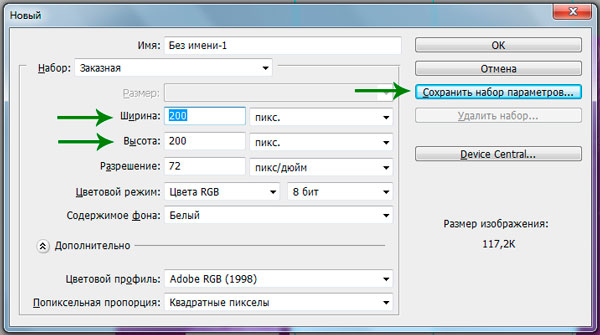
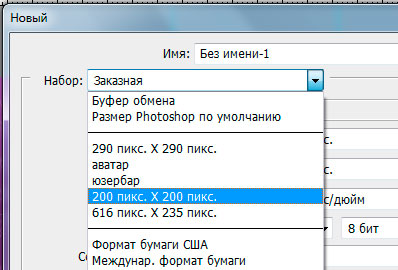
Откройте фотошоп, создайте новый документ (ctrl + N), выберите размеры вашей превью картинки (у меня 200 на 200 пикселей), нажмите «Сохранить набор параметров…».

Теперь придумываем название: «200 пикс х 200 пикс», либо «Превью блога» и т.д. и жмите ok.
Теперь чтобы создать документ (ctrl + N) размеров 200 на 200 пикселей, мне достаточно выбрать соответствующий набор.

Расстояние и размеры элементов в фотошопе.
Есть несколько способов определения расстояния между блоками и блоков. Рассмотрим наиболее оптимальные.
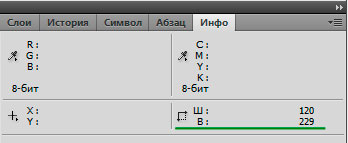
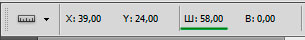
Первый способ. Выбираем инструмент «Прямоугольная область» (М) и выделяем необходимый блок. Смотрим во вкладку «Инфо» в Photoshop.
Таким же способом определяем расстояние между блоками.
Второй способ. Также расстояние можно измерить с помощью инструмента «Линейка». Не забывайте зажимать Shift для прямой линии линейки. Минус данного способа: необходимо определять ширину и высоту по отдельности.

Другие способы: Также можно выделить элемент, скопировать и при создании нового документа записать размеры. Узнать размер текущего документа можно в левом нижнем углу.
Цвет в фотошопе.
Узнать цвет очень просто.
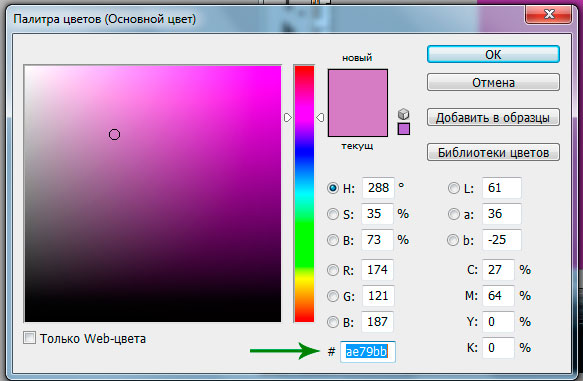
Первый способ. Выбираете инструмент «Пипетка» и кликайте на необходимый элемент. В блоке «Инструменты» появится выбранный цвет. Кликайте по квадрату с цветом.

И копируйте цвет в нужном формате.
Второй способ. С помощью специальных программ. Например, Pixie. Для этого необходимо навести на объект и записать нужный формат цвета.
Для текста. Можно использовать вышеописанные способы, но лучше активировать текст: выберите инструмент «Горизонтальный текст» (Т) и нажмите на текст, в блоке «Параметры» вы увидите цвет текста, а также другие параметры шрифт, размеры, жирность и т.д.
![]()
Рабочая среда в фотошопе.
При написании разметки сайта, когда уже фотошоп нужен лишь чтобы смотреть размеры и как должен выглядить сайт, многие блоки в фотошопе нам, в принципе, не нужны. Можно и нужно их убрать. Для этого давайте создадим новую рабочую среду в photoshop’e.
Закройте все ненужные окна: нажмите на крестике соответствуюшего блока, либо Окно ->Уберите галочку.

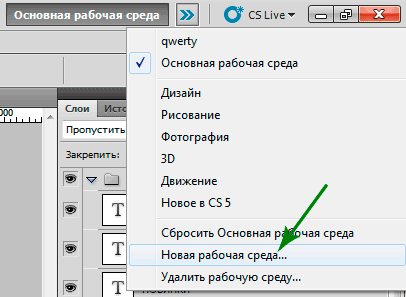
Нажмите на стрелочки в правом верхнем углу (показано на картинке) и выберите строку «Новая рабочая среда…». Придумайте название и сохраняйте. Теперь при щелчке на нужную среду будет изменяться настройки отображения блоков в фотошопе. Очень удобно.

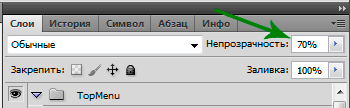
Прозрачность слоев.
Иногда при сохранении слоя конечная картинка отличается от оригинала своей прозрачностью, поэтому всегда обращаем внимание на непрозрачность и заливку слоя.

При сохранении непрозрачности слоя, я обычно создаю новый пустой слой и объединяю (ctrl +E) с необходимым. При этом сохраняются необходимые настройки слоя и растет КПД )).
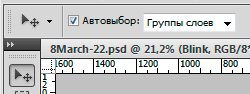
Выбор необходимого слоя.
Для автоматического выбора слоя/элемента по которому вы кликаете необходимо сделать следующие действия в программе:

Установить галочку на «Автовыбор», и из выпадающего селекта «Группа слоев». Теперь по клику элемента в блоке «Слои» будет выделяться нужный вам слой.
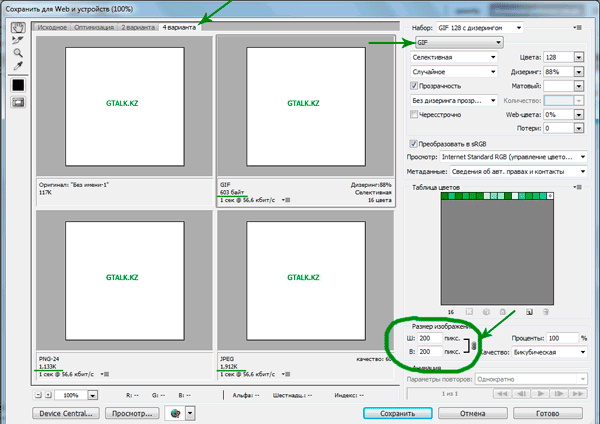
Оптимизированное сохранение изображения
Именно так я решил назвать этот пункт, так как необходимо не просто сохранить файл, но и оптимизировать его.
Запомните волшебную комбинацию: ctrl + shift +alt +s. Как бы длинно это не смотрелось, нажимается очень просто и легко. Конечно, вы можете переназначить данную функцию «Сохранить для Web и устройств».

Предварительный просмотр картинки у меня стоит на 4 вариантах. Одна область для исходного изображения, остальные можно поменять для gif, jpeg и png форматов. Посмотреть какой весить легче и при этом качество не теряется (для этого сравниваем с исходным изображением). Если в общем то png и gif для мелких и прозрачных элементов, для простых картинок можно jpeg в высоком или среднем качестве. Понажимайте и выберите, что получше.Если вас не устраивают размер, то вы тут же можете их поменять (справа внизу). При изменении непропорционально нажмите на значок справа от размеров.
Нажимайте «Сохранить» и пользуйтесь оптимизированными картинками для вашего сайта.
А какие фишками вы поделитесь? Отписывайтесь в комментариях и делитесь с друзьями через социальные кнопки. :???:
с/у УтБ
***
Думаете над созданием собственного бизнеса? Магазин готовых бизнес планов предлагает свои услуги по разработке и знакомству с бизнес планами разных сфер.
На десерт сегодня девушка читает rap 
Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе.
Продолжаем наши уроки по верстки сайта с нуля. Рекомендую прочитать первые два урока: знакомство с версткой и тем, кто такой верстальщик и что такое блочная верстка, знакомство с сайтом.
В сегодняшнем уроке мы вырежим из psd шаблона необходимые материалы для работы. Т.е. сегодня достаточно большой объем работы, так что не забудьте взять чашку чая 