Сегодня как я и обещал, после установки комментариев Вконтакте на свой сайт, будем идти дальше и ставить комменты от facebook. В принципе не сильно отличается от предыдущей установки, хотя и сами сайты в принципе не особо отличаются 
Комментарии facebook позволяют комментировать и от аккаунтов Yahoo, AOL и Hotmail – не думаю, конечно, что они будут пользоваться бешенной популярностью в СНГ.

Ну, не будем разводить демагогию и перейдем к установке. Все же Вам решать быть или не быть!
Установка социальный плагин комментариев Facebook на сайт:
- Зарегистрироваться/войти в facebook необязательно, но если Вы не зарегистрировались, то обязательно сделайте это.
- Пройдите в раздел разработчикам для получения кода.
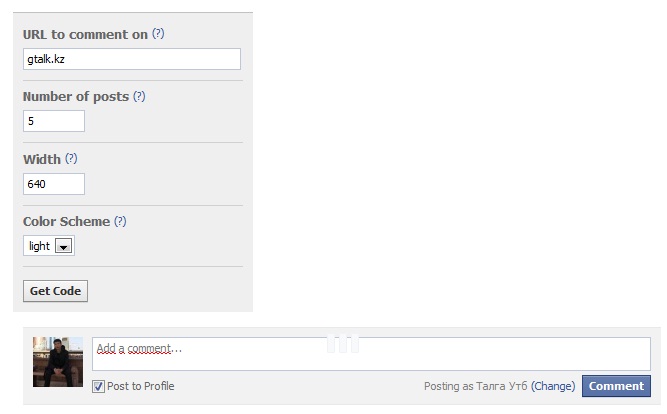
- URL to comment on: введите адрес Вашего блога – URL – форма ввода любая: http://gtalk.kz/ либо gtalk.kz
- Number of posts: Введите количество отображаемых комментариев, при большем количестве комментарии будут скрыты. Пример смотрите чуть ниже формы заполнения.
- Width: выберите необходимую ширину. В принципе, ее можно изменить в любое время.
- Color Scheme: тема комментариев, 2 вида: темная и светлая.

- Нажмите на кнопке Get code и скопируйте сгенерированный код и вставьте в то место где Вы желаете отобразить комментарии. Например, у меня в WordPress это файл single.php для записей и page.php для страниц, перед стандартными комментариями <?php comments_template(); ?>
- Совет:
- Русификация комментариев: измените в коде en_US на ru_RU, например:
<div id="fb-root"></div><script src="http://connect.facebook.net/ ru_RU/all.js#xfbml=1"></script><fb:comments href="gtalk.kz" num_posts="2" width="500"></fb:comments>
- оформляйте код стиле:
<div class=”fb_comments” /> Ваш код </div>
Для того, чтобы навести красоту. В css файле добавьте класс . fb _comments { Ваш стиль}
- Используйте firebug для FireFox – для облегчения настройки css файла.
- Русификация комментариев: измените в коде en_US на ru_RU, например:
- Внимание для владельцев WordPress! Вместо URL – у меня gtalk.kz вставьте <?php the_permalink(); ?>, т.е. код имеет такой окончательный вид:
<div id="fb-root"></div><script src="http://connect.facebook.net/ ru_RU/all.js#xfbml=1"><fb:comments href="<?php the_permalink(); ?>" num_posts="2" width="500"></fb:comments>
Для других CMS необходимо найти функцию, которая выдает ссылку открытой страницы.
- Вуаля! Поздравляю

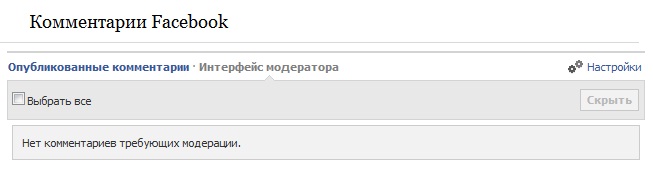
Модерация комментариев происходит следующим образом: при автоматизации в facebook’e необходимо добавить между тегами <head> </head>следующий код
<meta property="fb:admins" content="ваш_ID"/>
 Вместо ваш_ID вставьте свой id в facebook’e – узнать можно нажав на свой профиль: например, www.facebook.com/talgautb – здесь id это talgautb, либо набор цифр.
Вместо ваш_ID вставьте свой id в facebook’e – узнать можно нажав на свой профиль: например, www.facebook.com/talgautb – здесь id это talgautb, либо набор цифр.
Если Вам понравилась статья, то вступайте в группу Вконтакте и в Facebook – нажмите Like/Мне нравится в сайдбаре справа и социальные кнопки на нашем сайте 
Примеры, можете посмотреть чуть ниже!
с/у УтБ

Не получается добавить административные права для современной реализации кода комментариев от facebook
Автор, статья полезная и помогла в wordpress вставить правильное отображение для каждой страницы, а не на главную одну или ещё как-то косячно так :))
Joomla жумлой, только у Вас 3 типы комментариев интгерированы и очень красиво переключаются. Вот этот код для переключки был бы очень кстати…
Yooms,еще напишу про facebook,но лучший вариант поставить плагин.
akkad, ок, здесь ничего сложного. заходите почаще, скоро напишу.
Отлично, еще бы для Joomlы поподробнее разжевать, как ставить…