В третьем уроке, мы научились устанавливать шаблон, разобрались в нескольких тонкостях и, я надеюсь, уловили, как приступать к созданию шаблонов Joomla.
Сегодня я постараюсь объяснить как сделать, чтобы модули и компоненты джумла отображались на сайте.
Лиричное отступление: Позиции модулей
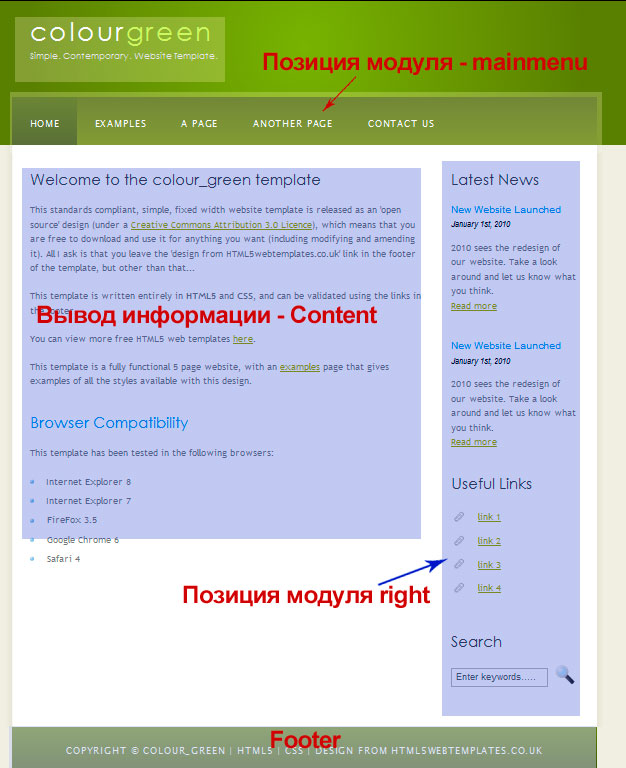
В начале, разделим шаблон по следующей схеме:
Картинка побольше.(кликните на картинку)
Пару слов к картинке:
Логотип и слоган – будут просто текстом. (Обычно это позиция, либо данная опция в настройках к шаблону – реализуем в дополнительных уроках, так как это посложнее).
Модули будут выводиться в сайдбаре и меню, т.е. добавим 2 позиции.
Копирайт – просто текст (поняв, как добавляется позиции, вы с легкостью можете и здесь ее разместить).
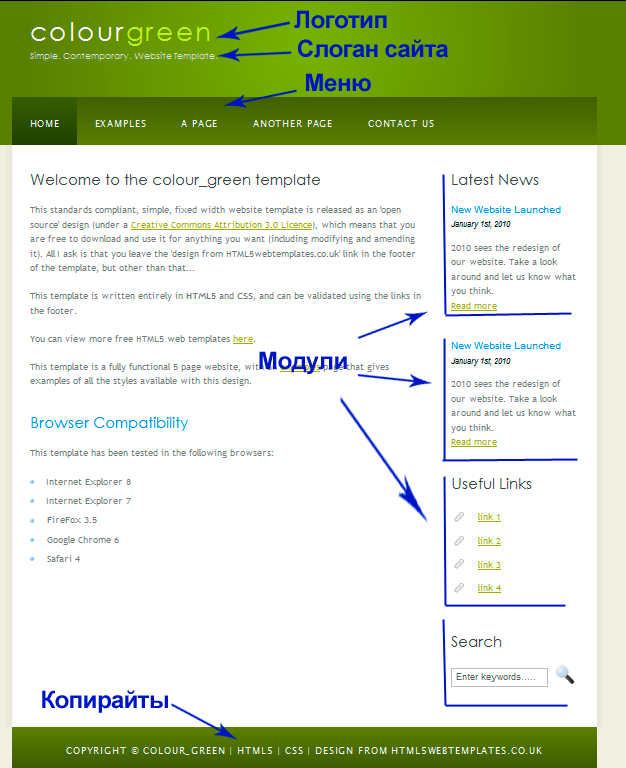
В общем, логическое разделение нашего html шаблона:
Данный процесс занимает 1-2 минуты и должен возникать у вас в голове при просмотре html шаблона и учитывается при составлении технического задания к сайту.
Добавление позиции модулей
Позиция модуля в joomla добавляется с помощью переменной:
<jdoc:include type="modules" name="left">
Где:
type=”modules“ – тип переменной, т.е. мы вставляем модуль;
name=”left“ – имя позиции. Можно придумать любое, но существуют перечень, которыми обычно называют определенную позицию.
Отлично, вставляем позиции, как мы нарисовали на картинке. Получается следующее:
Вместо меню:
<ul id="menu"> <!-- put class="selected" in the li tag for the selected page - to highlight which page you're on --> <li class="selected"><a href="index.html">Home</a></li> <li><a href="examples.html">Examples</a></li> <li><a href="page.html">A Page</a></li> <li><a href="another_page.html">Another Page</a></li> <li><a href="contact.html">Contact Us</a></li> </ul>
Используем:
<jdoc:include type="modules" name="topmenu" />
Вместо сайдбара:
Вставляем новую позицию (назовем right):
<jdoc:include type="modules" name="right" style="xhtml" />
Что-то новое? Что за style=”xhtml” ? Читаем далее.
Стили вывода модулей Joomla
Как вы уже догадались style=”xhtml” – стиль модуля. Всего существует 5 основных стилей:
- none – вывод содержимого модуля, без оформления и заголовка
- table – вывод модуля в виде таблицы
- horz – вывод модуля в теге <td> другой таблицы
- xhtml – вывод модуля в теге “div” и заголовка модуля в теге “h3″
- rounded – вывод модуля в 4-х “div”, в основном используется для вывода модуля с закругленными углами
- outline – используется для отладочной информации
Интересное Подробнее о данных стилях модулей читайте в статье Стили вывода модулей.
В этой же статье написано о том, как оформить стиль каждого модуля. (например, стиль для модуля поиска, модуля авторизации и т.д.) Все это происходит в папке html куче файлов ней. Именно благодаря им вывод материалов, категорий, контактов, модулей можно оформить по-своему. В статье выше описано как это делается. Но это уже для наведения красоты и соответствия исходному шаблону, а у нас задача другая – понять, как делать шаблоны.
Вывод содержимого сайта
В центральной части сайта нам необходимо выводить статьи/контент. Для данного вывода используется конструкция:
<jdoc:include type="component" />
Заменим ею центральную часть нашего шаблона:
Над контентом обычно выводится ошибки о неудачной авторизации, системные сообщения, которые выводятся так:
<jdoc:include type="message" />
Добавьте ее до вывода текста в центральном блоке.
Вот и все, мы вывели все основные позиции. У нас получилось следующее:
<?php
/**
* Template for Joomla by talgautb
* @author talgautb
* @copyright Copyright (c) 2012, www.gtalk.kz
* @license GNU GPL
*/
defined('_JEXEC') or die('Restricted access');
?><!DOCTYPE HTML>
<html>
<head>
<jdoc:include type="head" />
<link rel="stylesheet" type="text/css" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/style.css"/>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<!--, allows you to change the colour of the text -->
<h1><a href="index.html">colour<span class="logo_colour">green</span></a></h1>
<h2>Simple. Contemporary. Website Template.</h2>
</div>
</div>
<div id="menubar">
<jdoc:include type="modules" name="topmenu" />
</div>
</div>
<div id="site_content">
<div class="sidebar">
<jdoc:include type="modules" name="right" style="xhtml" />
</div>
<div id="content">
<jdoc:include type="component">
</div>
</div>
<div id="content_footer"></div>
<div id="footer">
Copyright © colour_green | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</div>
</body>
</html>
Теперь осталось подкорректировать файл templateDetails.xml. Так как у нас появилось 2 позиции. Добавим следующее:
<positions> <position>topmenu</position> <position>right</position> </positions>
Сохраняйте все файлы и архивируйте.
Внимание! Не забудьте удалить прошлый шаблон, устанавливаемый во 2 уроке.
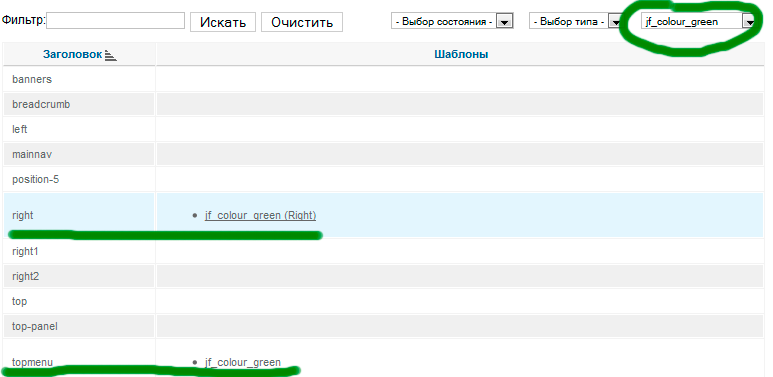
Установите наш шаблон и добавьте модуль в сайдбар. Для этого выберите необходимую позицию:
Создайте меню и соответствующий модуль меню. Для модуля выберите позицию topmenu. Создайте пару материалов и взгляните, что они выводятся.
На красоту не обращайте внимание. Вывод меню будет некрасив =) Главное, что вы можете выводить информацию через модули в админке Joomla. В следующем и заключающем (из основных) мы наведем порядок.
Надеюсь, вам нравятся мои статьи. Если так, поделитесь с друзьями кнопками ниже. 
с/у УтБ
Скачать шаблон [Download not found]
__
Профессиональный технадзор за строительством. Качество и цена выполненной работы.
На десерт сегодня видео: собака, встречающего своего хозяина из армиии




Установите наш шаблон и добавьте модуль в сайдбар. Для этого выберите необходимую позицию: поя сните новичку, не могу понять, что нужно открыть, чтобы добавить, спасибо!
в этой строке jdoc:include type=”modules” name=”left”
Забыли закрывающий тег “/>” в данной строке
из-за этого у некоторых не выводятся модули
доброго времени суток! вообщем вопрос заключается в следующем. создал я шаблон установил все работает, НО русского языка нет выводятся только кракозябры. подскажите как решить эту проблему?
проблема с кодировкой, посмотрите как сохранили файлы. (используйте utf-8)
Помогите! Редактирую шаблон вот так, вношу изменения – 0 реакции! Почему ничего не происходит?
напишите комментарий на том сайте
У меня не выводятся позиции модулей “right” и “topmenu”. Помогите,пожалуйста!!!
Есть непонимание по модулям
у вас
27
28
а откуда подтягивается конкретно это самое содержимое модуля ?
вижу, чо коменнт не коррекно отобразился
имел ввиду, что в index.php мы будем иметь
и вот вопрос, откуда будет подтягиваться непосредственно html код этого меню (модуля) ?
Эмм, я код не увидел)
поправил вывод кода) сорри
У меня только выводится,хотя другие позиции прописаны в templateDetails
выводится только содержимое контента=( а другие позиции в шаблоне не работают=(
Огромное спасибо за толковые уроки! Бросил капризного Артистера и вашими лобзиками выпилил шаблон такой, как мне нужно! С нетерпением жду ссылку на Урок №5 :idea:
спасибо) в конце статьи есть ссылка на 5 урок
вот ссылка
Отличный урок, спасибо =)
Спасибо Вам… очень помогли!!!!
как сделать что б модуль отображаются статье посередине, а не только справа ,слева ,верх, низ?
добавьте:
< div class="какой-нибудь">< jdoc:include type="modules" name="Название_модуля" style="xhtml" />
< / div >
где class Какой-нибудь – надо настроить отображение с помощью css;
Название_модуля – любое на латинице, например, top1, йцуйцу2 (лучше, конечно, логично называть – left, right и т.д.)
Когда продолжение?! :twisted:
Когда продолжение Хоббита выйдет

шучу ))
уже есть, надо только опубликовать, подписывайтесь, чтобы не пропустить
Рахмет УтБ.
Не бросайте свое дело ;-)
ок
Здравствуйте! Я сделал все как написано и нормально вышло, работает)))
Скажите пожалуйста, а как можно модуль добавить на задний фон? То есть при прокрутке страницы он остается недвижим (обычно слева или справа). На многих сайтах есть такой модуль, но ответа не нашел.
несколько вариантов, решаемых через css. не надо модули. Просто в body добавить background с фиксированной картинкой. Только лучше разрезать картинку, чтобы быстрее грузилась
Спасибо! А как вставить ссылку в этот фиксированный фон? К примеру на некоторых сайтах есть “поделиться”, или “связаться с нами”, ну что-то в этом роде. Т.е. при прокрутке строницы и ссылка оставалась, можно еще и кнопкой какой нибудь ее сделать.
решается с помощью css:
position:fixed;создал парочку пунктов меню и для них соответственно два материала. Почему-то материалы выводятся в сайдбаре справа. Как сделать, чтобы они выводились по центру?
посмотрите внимательно, где-то не там зарыли теги. получается component оказался в сайдбаре
ок, порою, может откопаю
и когда же будет 5 урок?…жду с нетерпением
я новичок в джумле, подскажите, а component это получается не модуль?(не могу понять разницу между модулями и компонентами(), почему не надо добавить в templateDetails.xml component
компонент это мощное расширение для джумла, добавляет новый функционал и т.д. модуль – дополнение к компонентам по выводу информации и т.д. в общем, как то так))
соответственно component выводит содержимое сайта (статьи) в цетральной части