Написав статьи о том, как устанавливать комментарии Вконтакте и Facebook на свой сайт, я сделал это и на своем блоге для наглядности. После обычной установки как Вы уже заметили вид у них не очень. После всей установки они идут друг за дружкой. Конечно такой вариант не лучший для использования по нескольким причинам: во-первых, если у Вас вначале стандартные комментарии, то виджет Вконтакте и фейсбук может остаться незамеченными вообще, во-вторых, согласитесь, это не очень красиво.
На самом деле, я увидел такое на одном из сайтов. Честно, не знаю как владелец организовал это, но я решил сделать следующим образом 
Вряд ли кто-то использует плагин, хотя написание такого я не исключаю. Суть очень проста: делаем табы и в каждую вкладку добавляем соответствующий комментарий.
Предварительно установите комментарии Вконтакте и Facebook.
Установка плагина Универсального jQuery-скрипт для блоков с вкладками
Для того, чтобы организовать систему табов у себя на сайте я использовал плагин Димокса. Скачать можно в конце данной статьи.
Мне понравился данный плагин по нескольким причинам:
- он позволяет создавать неограниченное количество вкладок в пределах одного блока, при этом нет необходимости нумеровать вкладки с помощью CSS-классов
- можно создать сколько угодно таких блоков с вкладками опять же без необходимости нумеровать эти блоки через CSS-классы;
- содержимое jQuery-скрипта, реализующего вкладки, остается неизменным (всего 0,4 килобайта), т.е. не разрастается в зависимость от количества блоков или вкладок
- запоминается активная вкладка после перезагрузки страницы
- установка плагина происходит ручками

Скачиваем плагин и разархивируем. Нам необходим файл tabs.js Можете посмотреть пример через файл index.html . Если у Вам wordpress открываем для редактирования файл header.php и вставляем между тегами <header>..</header> следующий код:
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/tabs.js"/>
</script><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
В первой строчке мы подключили сам файл tabs.js (закачайте его предварительно в папку js вашей текущей темы), во второй строке подключен сам фреймворк Jquery взятый у google в пользование.
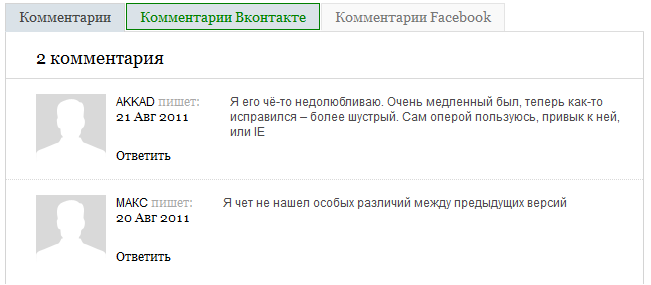
Теперь необходимо открыть single.php файл – одиночная запись. В выбранное Вами место перед выводом комментариев вставляем html код:
<div>
<ul>
<li>Комментарии</li>
<li>Комментарии Вконтакте</li>
<li>Комментарии Facebook</li>
</ul>
<div>
</div>
<div>
</div>
</div>
Теперь в класс box необходимо вставить коды комментариев в той же последовательности, что в классе tabs. Т.е. в итоге у Вас получится следующее:
<div>
<ul>
<li>Комментарии</li>
<li>Комментарии Вконтакте</li>
<li>Комментарии Facebook</li>
</ul>
<div>
<!— стандартные комментариев -->
<?php comments_template(); ?>
<!—конец стандартных комментариев -->
</div><div>
<!—код комментариев Вконтакте -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "636", attach: "*"});
<!—конец комментариев Вконтакте --></script>
</div> <div>
<!—код комментариев facebook -->
<div id="fb-root"></div><fb:comments href="<?php echo get_permalink($post->ID); ?>" num_posts="10" width="640"></fb:comments><!—конец комментариев facebook --></div>
</div>
Я закомментировал, что и где находится, думаю Вам просто необходимо посмотреть и разобраться. Все не так сложно.
Для наведения красоты,а также чтоб скрыть ненужные блоки вставим в css файл следующий стиль:
.box {
display: none; /* по умолчанию прячем все блоки */
}
.box.visible {
display: block; /* по умолчанию показываем нужный блок */
}
Здесь уже включается Ваша фантазия на оформление, а лучше следуйте цветам Вашего дизайна. Вот мой код:
.section {/* весь блок */
background: #fff;
margin: 10px;
width:639px;
}
ul.tabs { /* список табов */
height: 28px;
line-height: 25px;
list-style: none;
border-bottom: 1px solid #DDD;
background: #FFF;
}
.tabs li {/* таб в списке*/
float: left;
display: inline;
margin: 0 1px -1px 0;
padding: 0 13px 1px;
color: #777;
cursor: pointer;
background: #F9F9F9;
border: 1px solid #E4E4E4;
border-bottom: 1px solid #F9F9F9;
position: relative;
font-size:14px;
}
.tabs li:hover { /* таб при наведении */
color: #008000;
padding: 0 13px;
background: #dae2e8;
border: 1px solid #008000;
}
.tabs li.current {/* текущий таб */
color: #444;
background: #dae2e8;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border-bottom: 1px solid #dae2e8;
}
.box { /* по умолчанию прячем все блоки */
display: none;
border: 1px solid #D4D4D4;
border-width: 0 1px 1px;
background: #fff;
padding: 0px;
}
.box.visible {/* по умолчанию показываем нужный блок */
display: block;
}
Все закомментировано, экспериментируйте, пробуйте! Удачи!
Заходим на свой сайт и любуемся. И да, не забудьте поделится статьей со своими друзьями 
с/у УтБ
Постовой: Ищите dofollow блоги ? Тогда эта подборка для Вас.


А почему у себя на сайте вы это не реализуете?
В одной из первых версий было, и loginza была, пришел к теперь к такому виду, как сейчас.
Спасибо)Поставлю отпишусь)
У меня вот такой вопрос.По какой то причине перестали публиковаться комментарии на сайте.Как это исправить.Выдается текст -введите пароль.
я конечно, не ясновидец, но Вы бы хотя бы оставили ссылочку, или напишите мне на почту
Спасибо все отл. работает! Было бы неплохо выложить скрипт добавления просто комментов с сайта, без facebook и вконтакте
Если бы автор научился нормально описывать код, а не ипать мозг фразами “это просто сами разберетесь” было бы круто. А так пришлось дополнительно искать у какого же дива какой класс, что совсем не айс.
Данный пост не об обучении по css стилям. Но я добавил комментарии, по типу
.tabs li.current {/* текущий таб */Что значит стиль для Текущиего таба/вкладки
а зачем много вариантов комментирования?
Чтобы было больше комментарий/обсуждений. К.О. ;-)
пока еще слишком мало коментов, чтобы проводить такой эксперимент, но все равно плагин возьму, не сегодня так завтра понадобится
Большое спасибо! Как раз искал подобный плагин. Обязательно протестирую.
не за что. Пробуйте, экспериментируйте.
@ Баргу Так и комментариев станет больше;)
полезно уже поставил)
А не напишите куда?
Очень полезная статья! =) Правда у меня комментариев на блоге и так мало, не выгодно это всё устанавливать, может потом добавлю… ссылки на скрипт в конце что-то не видно, как обещали, только с вашего сайта копию взял)
Иван, конечно не за что))
Akkad, спасибо, исправил
спасибо! за статью! обязательно использую ее в следующей разработке!