Я тут сделал, в первую очередь для себя, небольшой шаблон для быстрого старта верстки. Возможно, вам он принесет какую-нибудь пользу.
Создание шаблонов
Что такое theme framework
В связи с появившимися вопросами, сегодня я расскажу вам о том, что такое фреймворк для шаблона вордпресс.
После статьи о 10 бесплатных wordpress theme frameworks, я решил объяснить, что же, собственно, это такое и для чего они нужны, дабы не было путаницы.
Что такое WordPress theme framework ?
Это основа для темы (он же шаблон) вордпресс, для быстрого старта. Т.е. некая библиотека кода темы для облегчения разработки. По сути, это такая же болванка как «пуленепробиваемы» шаблон или twitter bootstrap.
Почитайте в Wikipedia что такое framework (фреймворк)
Естественно, в нашем суровом мире есть разные такие фреймворки тем. Например, платные и бесплатные. Также есть для не знающих программирование (например, создаете шаблон в админке: выбираете цвета, делаете настройки и т.д. Есть и темы создаваемые путем drag drop – перетаскивания блоков) и опытных разработчиков.
Почему это хорошо?

Рассмотрим плюсы и зачем это нам надо:
- Быстрый старт и сокращения времени на разработку (все основные элементы шаблона wordpress уже готовы);
- Валидность и соблюдение семантики в коде (как правило такие фреймворки сделаны качественно);
- Seo-оптимизированный код (в некоторых есть и микроформаты);
- Поддержка плагинов;
- Плюшки (например, встроенная типография, слайдеры и т.д.) – приятные мелочи;
- Сообщества – обычно есть официальный сайт и/или форум, где можно спросить и разобрать проблему;
- Обновления – существующие недостатки будут исправлены в новых версиях.
Как вы поняли главное, что делают wordpress theme frameworks это ускорить процесс разработки тем, а значит сэкономить нам время на то, чтобы его потратить впустую во вконтакте.
Все хорошо, уже начали выбирать один из фреймворков? Не спешим. 
Обратная сторона …
И так, список из желтого блокнота )) :
- Изучение фреймворка – как бы то ни было, придется потратить время на изучение вордпресс фреймворка темы, т.к. они имеют свою специфику;
- Лишний код – тут, конечно, субъективно, но я всегда нахожу ненужный код;
- Ограничения – какой бы крутой основа для ваших тем не была, скорее всего, вы натолкнетесь на ограничения возможностей фреймворка; Например, отсутствие адаптивности, 960gs, less и т.д.

Собственно, это все. Если что-то упустил отписывайте в комментариях. 
Если вы решили использовать wordpress theme frameworks, читайте полезный обзор.
Жду ваших комментарий по сегодняшней теме.
с/у Талга УтБ
Как я не люблю ходить по магазинам  А вы где покупаете одежду в Казахстане ? Есть ли свои постоянные интернет-магазины для покупки?
А вы где покупаете одежду в Казахстане ? Есть ли свои постоянные интернет-магазины для покупки?
А еще кажется в Белоруссии недобор 
10 бесплатных wordpress фреймворков для шаблонов
Приветствую посетителей моего блога gtalk.kz. Данная статья будет интересна, в первую очередь, любителям создавать шаблоны для одной из самых популярных систем управления сайтом – wordpress.
Для быстрого старта и дабы устранить рутинную работу, многие разработчики используют frameworks (фреймворки). Кроме того в современных фреймворках есть полезные дополнения, например, адаптивность (читайте об этом в моей статье).
Ближе к делу. Давайте рассмотрим 15 интересных wordpress фреймворков для шаблона. Кстати, как вы уже поняли все они бесплатны. 
1. Bones
Существуют два варианта с адаптивным дизайном и классическим.
Основа: HTML5 Boilerplate
Препроцессоры Css: Less/Sass
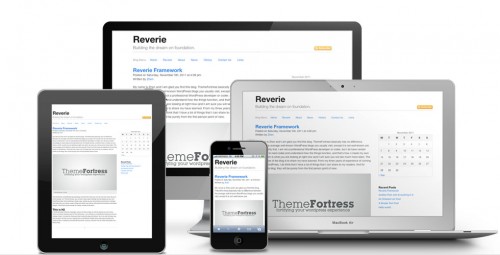
2. Reverie framework
Интересный фреймворк. Мой новый шаблон для вордпресс, использует основу Reverie.
Основа шаблона: Zurb’s Foundation framework (html5 и все прелести данного фреймворка);
Адаптивный wordpress фреймворк;
Особенности: хорошо работает с bbPress 2.0 и BuddyPress
3. Skeleton

Еще одна интересная адаптивная основа шаблона для wordpress.
Основа: SimpleTheme;
Особенности: имеет шорткоды для ccs3 кнопок и колонок, интересное стилевое оформление;
4. Whiteboard
Данная тема имеет только основную структуру, что исключает ненужный код.
Основа: Less Framework; (включая адаптивность)
5. Roots theme
Основа фреймворка: HTML5 Boilerplate и Bootstrap от Twitter;
И все плюсы и минусы от них.
6. Foundation

Еще один основа для шаблона wordpress на основе Zurb’s Foundation и HTML5 Boilerplate. Поддержка мобильных устройств имеется.
7. Hybrid Core
Данный фреймворк был разработан специально для создания шаблонов wordpress. В ядре фреймворк имеет сильную базу php и вам необходимо решить что оставить или убрать.
Особенности: Хлебные крошки, шорткод «галерея», макет постов, настройка темы и многое другое.
8. Thematic
Thematic – еще одна прекрасная основа для будущего шаблона, которая включает в себя 13 готовых виджетов, макеты постов и многое другое.
9. UpThemes Framework
Очень мощный с множеством настроек фреймворк.
Адаптиный дизайн.
10. Gantry- Web Platform Theme Framework
Фреймворк-монстр, доступный также и для Joomla. Использует:
- 960 Grid System;
- 65 базовых позиций виджетов;
- Поддержка пользователей и многое другое;
Надеюсь, информация полезная. 
А какой фреймворк вы используете? Или у вас свои нароботки ? Делитесь в комментариях и подписывайтесь на обновления блога 
с/у УтБ
Все знают 404 ошибку, а знаете ли вы все коды ошибок сервера ?
И на последок немного фантазии об iOS 7 от wylsacom 
Урок 4. Как создать шаблон для Joomla 2.5: добавления позиций для модулей
В третьем уроке, мы научились устанавливать шаблон, разобрались в нескольких тонкостях и, я надеюсь, уловили, как приступать к созданию шаблонов Joomla.
Сегодня я постараюсь объяснить как сделать, чтобы модули и компоненты джумла отображались на сайте.
Лиричное отступление: Позиции модулей
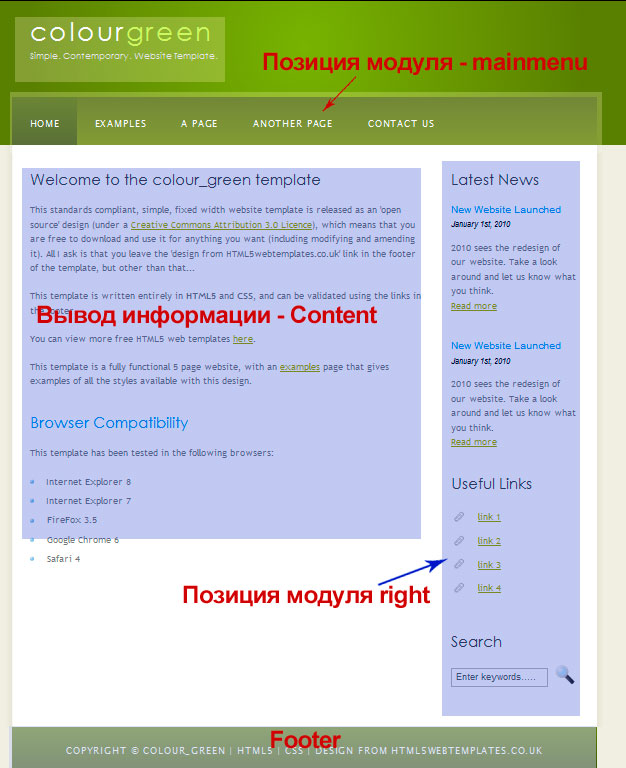
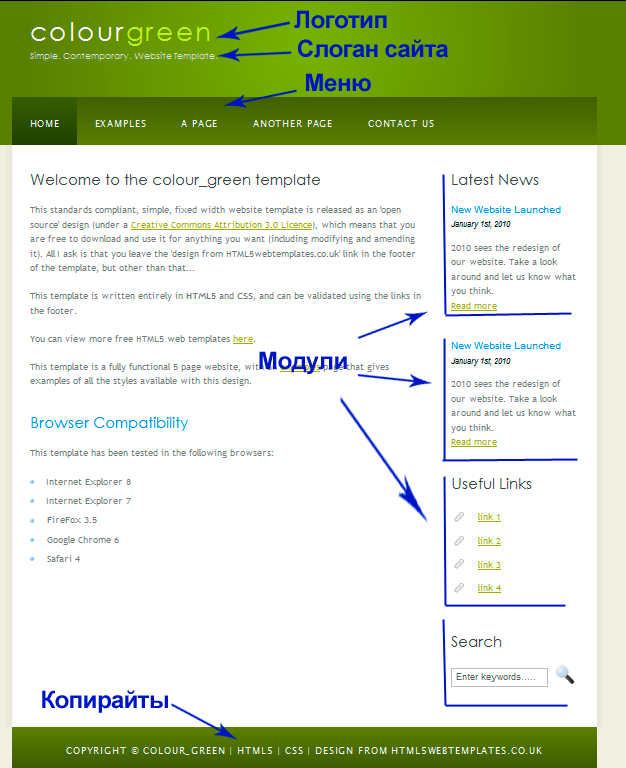
В начале, разделим шаблон по следующей схеме:
Картинка побольше.(кликните на картинку)
Пару слов к картинке:
Логотип и слоган – будут просто текстом. (Обычно это позиция, либо данная опция в настройках к шаблону – реализуем в дополнительных уроках, так как это посложнее).
Модули будут выводиться в сайдбаре и меню, т.е. добавим 2 позиции.
Копирайт – просто текст (поняв, как добавляется позиции, вы с легкостью можете и здесь ее разместить).
В общем, логическое разделение нашего html шаблона:
Данный процесс занимает 1-2 минуты и должен возникать у вас в голове при просмотре html шаблона и учитывается при составлении технического задания к сайту.
Добавление позиции модулей
Позиция модуля в joomla добавляется с помощью переменной:
<jdoc:include type="modules" name="left">
Где:
type=”modules“ – тип переменной, т.е. мы вставляем модуль;
name=”left“ – имя позиции. Можно придумать любое, но существуют перечень, которыми обычно называют определенную позицию.
Отлично, вставляем позиции, как мы нарисовали на картинке. Получается следующее:
Вместо меню:
<ul id="menu"> <!-- put class="selected" in the li tag for the selected page - to highlight which page you're on --> <li class="selected"><a href="index.html">Home</a></li> <li><a href="examples.html">Examples</a></li> <li><a href="page.html">A Page</a></li> <li><a href="another_page.html">Another Page</a></li> <li><a href="contact.html">Contact Us</a></li> </ul>
Используем:
<jdoc:include type="modules" name="topmenu" />
Вместо сайдбара:
Вставляем новую позицию (назовем right):
<jdoc:include type="modules" name="right" style="xhtml" />
Что-то новое? Что за style=”xhtml” ? Читаем далее.
Стили вывода модулей Joomla
Как вы уже догадались style=”xhtml” – стиль модуля. Всего существует 5 основных стилей:
- none – вывод содержимого модуля, без оформления и заголовка
- table – вывод модуля в виде таблицы
- horz – вывод модуля в теге <td> другой таблицы
- xhtml – вывод модуля в теге “div” и заголовка модуля в теге “h3″
- rounded – вывод модуля в 4-х “div”, в основном используется для вывода модуля с закругленными углами
- outline – используется для отладочной информации
Интересное Подробнее о данных стилях модулей читайте в статье Стили вывода модулей.
В этой же статье написано о том, как оформить стиль каждого модуля. (например, стиль для модуля поиска, модуля авторизации и т.д.) Все это происходит в папке html куче файлов ней. Именно благодаря им вывод материалов, категорий, контактов, модулей можно оформить по-своему. В статье выше описано как это делается. Но это уже для наведения красоты и соответствия исходному шаблону, а у нас задача другая – понять, как делать шаблоны.
Вывод содержимого сайта
В центральной части сайта нам необходимо выводить статьи/контент. Для данного вывода используется конструкция:
<jdoc:include type="component" />
Заменим ею центральную часть нашего шаблона:
Над контентом обычно выводится ошибки о неудачной авторизации, системные сообщения, которые выводятся так:
<jdoc:include type="message" />
Добавьте ее до вывода текста в центральном блоке.
Вот и все, мы вывели все основные позиции. У нас получилось следующее:
<?php
/**
* Template for Joomla by talgautb
* @author talgautb
* @copyright Copyright (c) 2012, www.gtalk.kz
* @license GNU GPL
*/
defined('_JEXEC') or die('Restricted access');
?><!DOCTYPE HTML>
<html>
<head>
<jdoc:include type="head" />
<link rel="stylesheet" type="text/css" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/style.css"/>
</head>
<body>
<div id="main">
<div id="header">
<div id="logo">
<div id="logo_text">
<!--, allows you to change the colour of the text -->
<h1><a href="index.html">colour<span class="logo_colour">green</span></a></h1>
<h2>Simple. Contemporary. Website Template.</h2>
</div>
</div>
<div id="menubar">
<jdoc:include type="modules" name="topmenu" />
</div>
</div>
<div id="site_content">
<div class="sidebar">
<jdoc:include type="modules" name="right" style="xhtml" />
</div>
<div id="content">
<jdoc:include type="component">
</div>
</div>
<div id="content_footer"></div>
<div id="footer">
Copyright © colour_green | <a href="http://validator.w3.org/check?uri=referer">HTML5</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> | <a href="http://www.html5webtemplates.co.uk">design from HTML5webtemplates.co.uk</a>
</div>
</div>
</body>
</html>
Теперь осталось подкорректировать файл templateDetails.xml. Так как у нас появилось 2 позиции. Добавим следующее:
<positions> <position>topmenu</position> <position>right</position> </positions>
Сохраняйте все файлы и архивируйте.
Внимание! Не забудьте удалить прошлый шаблон, устанавливаемый во 2 уроке.
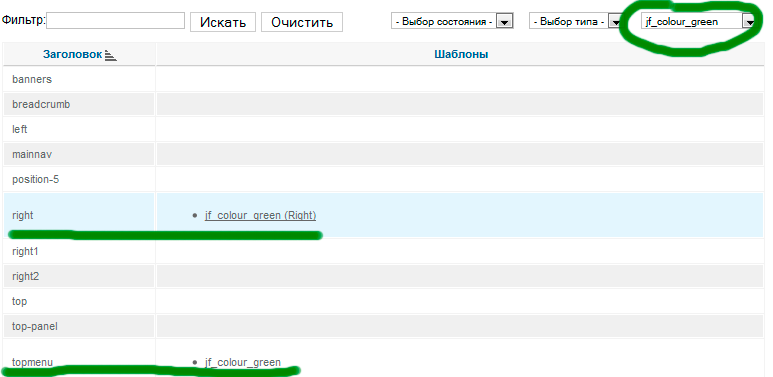
Установите наш шаблон и добавьте модуль в сайдбар. Для этого выберите необходимую позицию:
Создайте меню и соответствующий модуль меню. Для модуля выберите позицию topmenu. Создайте пару материалов и взгляните, что они выводятся.
На красоту не обращайте внимание. Вывод меню будет некрасив =) Главное, что вы можете выводить информацию через модули в админке Joomla. В следующем и заключающем (из основных) мы наведем порядок.
Надеюсь, вам нравятся мои статьи. Если так, поделитесь с друзьями кнопками ниже. 
с/у УтБ
Скачать шаблон [Download not found]
__
Профессиональный технадзор за строительством. Качество и цена выполненной работы.
На десерт сегодня видео: собака, встречающего своего хозяина из армиии
Урок 3.Создание шаблона из html и установка на Joomla 2.5
Итак, продолжим учиться делать шаблоны для джумла. К сожалению, я пропадал. Но это связанно с личными обстоятельствами, не будем углубляться. 
Для создания шаблона лучше использовать готовый html шаблон. Об этом я говорил ранее – Урок 1. Введение: структура шаблона. Шаблон простой, специально для начинающих.
Для дальнейших действий, необходимы знания из второго урока- Создание файла templateDetails.xml, прочитайте и возвращайтесь.
Структура html шаблона.
Подробно рассматривать не будет. Тем, кто не знает, что и как. Идем и читаем мои бесплатные уроки по верстке html шаблона для начинающих. А также те, кто решил делать из PSD шаблона. Вначале сверстайте, а затем читайте дальше.
Распакуйте html шаблон. Назовите папку с нашим будущим шаблоном по его названию. Например, сейчас это – colour_green, я переименовал в jf_colour_green. Это и будет названием шаблона.
Давайте внесем изменения. Мы имеем:

Переименуйте папку style на css. Добавьте папку images и переместите туда все картинки. Откройте index.html и измените ссылку на стили:
<link rel="stylesheet" type="text/css" href="css/style.css" />
Теперь откройте style.css и измените ссылки на картинки:
url(“logo.png”) на url(“../images/logo.png”)
Добавьте template_preview.png и template_thumbnail.png . Пока можете добавить любые картинки или скачать их в конце статьи.
Сюда же можете скопировать файл templateDetails.xml, созданный нами во втором уроке. И удалите все html страницы, кроме главной страницы.
Шаблон joomla из html шаблона.
Открываем в текстовом редакторе (у меня Notepad++) главную страницу html шаблона – index.html .
Начинаем сверху вниз редактировать. Html теги трогать не будем (улучшать), все зависит от того, как сверстали из PSD.
Внимание! Не забудьте переименовать index.html в index.php
Перед доктайпом добавим следующее:
<?php
/**
* Template for Joomla by talgautb
* @author talgautb
* @copyright Copyright (c) 2012, www.gtalk.kz
* @license GNU GPL
*/
defined('_JEXEC') or die('Restricted access');
?>
C помощью данной части, мы указали свои копирайты и запретили прямой доступ к файлу index.php с помощью (запомните ее просто):
defined('_JEXEC') or die('Restricted access');
Теперь стоит удалить:
<title>colour_green</title> <meta name="description" content="website description" /> <meta name="keywords" content="website keywords, website keywords" /> <meta http-equiv="content-type" content="text/html; charset=windows-1252" />
Так как это выведет следующая переменная:
<jdoc:include type="head" />
Глобальные конфигурации выводятся так (title, meta теги).
Далее необходимо настроить ссылку на css стили:
<link rel="stylesheet" type="text/css" href="css/style.css" />
Делаем следующее:
<link rel="stylesheet" type="text/css" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/style.css" />
Где:
<?php echo $this->baseurl ?> – глобальная переменная Joomla, есть ссылка на ваш сайт;
<?php echo $this->template ?> – переменная – название вашего шаблона.
По сути, ссылка на стили выглядит (в исходном коде):
<link rel="stylesheet" type="text/css" href="http://site.kz/templates/ jf_colour_green/css/style.css" />
Так же изменяем картинки, если они есть (например):
<img src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/images/logo.png" width="100" height="100" alt="" border="0" />
Думаю, смысл этих двух глобальных переменных ясен. Запомните их, они из категории часто используемых и для запоминания.
Подправим templateDetails.xml
Так как в предыдущем уроке вы разобрались с файлом templateDetails.xml, и теперь сможете сами сделать для текущего шаблона (по крайне мере, я надеюсь :smile: ). Вот как данный файл должен выглядеть (будем еще вносить изменения):
<?xml version="1.0" encoding="utf-8"?> <extension version="2.5" type="template" client="site"> <name>jf_colour_green</name> <creationDate>1.08.2012</creationDate> <author>www.gtalk.kz</author> <authorEmail>gtalk.kz@gmail.com</authorEmail> <authorUrl>http://www.gtalk.kz</authorUrl> <copyright>Copyright 2012 - www.gtalk.kz</copyright> <license>GNU General Public License</license> <version>1.0.0</version> <description>It is my fist joomla template. Thanks talgautb.</description> <files> <folder>css</folder> <folder>images</folder> <filename>index.php</filename> <filename>template_thumbnail.png</filename> <filename>template_preview.png</filename> <filename>templateDetails.xml</filename> </files> <positions> </positions> </extension>
Естественно названия, даты, автора можете указать свои. Но пока сильно ничего не меняйте, мы ведь только учимся.
Установка шаблона.
Для того чтобы установить наш шаблон его необходимо заархивировать. Делаем архивацию, лучше если в zip формате.
Внимание! Если у вас есть вопросы по поводу установки joomla, настройки и т.д. Спрашивайте на форуме Joomlaforum.kz
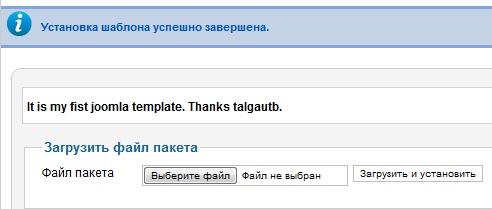
Открой сайт на joomla (рекомендую тестировать шаблоны на локальном хостинге, например, денвер). Откройте «Менеджер расширений» и установите наш шаблон.

Перейдите в «Менеджер шаблонов», выберите наш шаблон по умолчанию. Откройте сайт. Та-да!
Пока это еще html, но:
- данный шаблон устанавливается на joomla 2.5 без ошибок (проверьте еще раз если это не так, так как у меня все ок)
- взгляните на исходный код сайта (ctrl + U). Обратите внимание на то, что между тегами <head></head>
Что предстоит сделать:
- добавления позиции для модулей;
- вывод контента;
- правка css для модулей и контента;
Чтобы не пропустить новые статьи, подписывайтесь на обновления блога. Скоро выйдут еще. Если вам понравилась статья не забудьте поделиться с друзьями, нажимайте слева на право. 
с/у УтБ
Скачать шаблон: [Download not found]
Отличное новое видео от одной из моих любимых групп Linkin Park:
Урок 2. Как сделать шаблон для Joomla 2.5: создание файла templateDetails.xml
Итак, продолжаем уроки по шаблонам joomla. В предыдущем уроке мы ознакомились со структурой , и я немного рассказал о шаблонах joomla. Теперь давайте создадим важный файл templateDetails.xml для Joomla 2.5.
Если вы знаете, как создавать файл templateDetails.xml для Joomla 1.5, то вам необходимо прочитать статью различия между шаблонами разных версий (как адаптировать шаблон joomla 1.5 под версию Joomla 2.5) и вы увидите небольшие различия.
А теперь новичкам и малоопытным джумлаводам.
Внимание! Название файла обязательно выглядит как: templateDetails.xml (именной такой регистр) Данный файл xml, поэтому любая мелкая опечатка может привести к ошибкам при установке шаблона.
В начале разберемся, что есть что в данном файле. Вот сам файл для joomla 2.5
<?xml version="1.0" encoding="utf-8"?> <extension version="2.5" type="template" client="site"> <name>Template name</name> <creationDate>10.07.2012</creationDate> <author>talgautb</author> <authorEmail>mail@mail.kz</authorEmail> <authorUrl>http://www.site.kz</authorUrl> <copyright>Copyright 2012 </copyright> <license>GNU General Public License</license> <version>1.0.0</version> <description> DESCRIPTION</description> <files> <folder>css</folder> <folder>images</folder> <folder>html</folder> … <filename>index.php</filename> <filename>favicon.ico</filename> <filename>templateDetails.xml</filename> </files> <positions> <position>search</position> … <position>footer</position> </positions> <languages folder="language"> <language tag="en-GB">en-GB/en-GB.tpl_template_name.ini</language> </languages> </extension>
Многоточие я поставил, так как там может быть множество подобных строк.
Итак, начнем с доктайпа xml файла и «шапки»:
<?xml version="1.0" encoding="utf-8"?> <extension version="2.5" type="template" client="site">
Просто запомните, как и при создании html шаблона. Во второй строке определяем версию joomla (version=”2.5″), тип – шаблон ( type=”template”) и для чего шаблон – для сайта, а не административного раздела ( client=”site”).
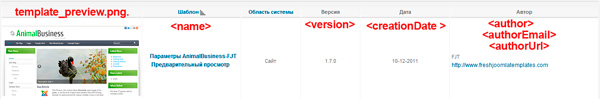
Идем далее, для чего поля name, version, creationDate и author, показано на картинке.
Остальные поля не составить труда заполнить:
<authorEmail> – email автора
<authorUrl> – ссылка на автора
<copyright></copyright> – копирайты
<license> – по какой лицензии распространяется шаблон
<description> – описание шаблона. (можно использовать html и стили)
Раздел files определяет какие файлы расположены в корне шаблона.
<files> <folder>css</folder> <folder>images</folder> <folder>html</folder> <filename>index.php</filename> <filename>favicon.ico</filename> <filename>templateDetails.xml</filename> </files>
При этом
<folder>css</folder> это папка
<filename>index.php</filename> это файл
В новой версии joomla не нужно описывать все файлы, идущие в шаблоне.
Теперь раздел position.
В данном разделе необходимо вписать все существующие позиции модулей.
<positions> <position>search</position> <position>footer</position> </positions>
В последнем разделе как видно из названия расположены языки для шаблона. С помощью данного раздела можно будет создавать мультиязычные шаблоны.
<languages folder="language"> <language tag="en-GB">en-GB/en-GB.tpl_template_name.ini</language> </languages>
Также можно добавить раздел для параметров шаблона (цвет, какие-нибудь фишки). Будем рассматривать это позже. Но знайте, что параметры для шаблона задаются тут.
Заполните основные моменты: автор, mail, дату и т.д. Остальное заполним в следующем уроке, после создания основных файлов.
Если для вас это оказалось сложным (xml), то существуют готовые решения. Например, XML Template Generator RE — генератор xml файлов для шаблонов joomla. Актуальность генератора не слежу. Можете поискать в интернете.
Я же рекомендую, посидеть и разобраться один раз. Чтобы дальнейшие уроки по созданию шаблона для джумла не были такими сложными. Даю, вам время на разбор полетов.
Надеюсь, вы разобрались в данном файле, так как он важен и часто многие ошибки идут от него.
с/у УтБ
Сервис ремонта Ipad Apple – надежное качество и приемлемая цена.
На десерт сегодня другая команда КВН “Казахи” со своим видеоклипом:
Урок 1. Создание шаблона для Joomla 2.5. Введение: структура шаблона
Приветствую всех, любителей создавать сайты самостоятельно. Начинается новая серия полезных уроков. По названию вы поняли, что мы будем создавать шаблон для CMS Joomla версии 2.5, т.е. последней актуальной версии.
Серия статей написана специально для Казахстанского форума о Joomla.
Теперь по урокам создания шаблона: что необходимо знать?
Внимание! Обратите внимание на дату публикации статьи, и взгляните на актуальную версию Joomla!
В-первую, очередь мы будем использовать готовый html шаблон, из которого сделаем шаблон для джумла. (скачать искодники можно в конце статьи) Если вы хотитесвой скачайте в интернете по запросам: «скачать шаблон на html5», «бесплатный html5 шаблон» и т.д. Советую использовать html5. 
Также вы можете заказать дизайн и сверстать по мои урокам верстки сайта с нуля. А затем уже перейти к созданию непосредственно шаблона. Кстати, таким способом можно зарабатывать. :neutral:
Хватит слов. Перейдем к структуре уроков. Серия уроков следующая:
- Введение. Что есть, что в шаблоне?
Структура шаблона joomla 2.5 - Создание templateDetails.xml
- Создание шаблона из html и установка
- Добавление модулей
Условия с позициями модулей - Добавление css. Готовый шаблон.
- Фишки и плюшки
- Полезные ссылки.
Последние пункты будут добавлять по мере необходимости. В общем, в 5 уроков должны уложиться.
Внимание! В данной серии уроков (5-ти), вы узнаете только азы создания шаблона по Joomla. Вам также необходимы знания и понимания верстки сайтов.
Наш будущий шаблон (зеленый :-) ) выглядеть будет так:

Выбран этот html шаблон simplestyle_7 (посмотреть демо html шаблон):
- Используется html 5 как нам и нужно;
- Простота: обычный вывод статей с правым сайдбаром с оформленными модулями;
- Есть простая типография (страница Example)
- Лого и слоган можно сделать настраиваемыми.
С введением все. Подписывайтесь на обновления и будьте в курсе интересных материалов.
Структура шаблона Joomla 2.5
Если вы уже знакомы со структурой шаблона Joomla 1.5, то можно пропустить данный урок.
Важно знать, что в joomla есть два вида шаблонов:
- шаблон для сайта
- шаблон для административной части
Шаблоны для админки находятся по пути:
site.kz/administrator/templates/название_шаблона/
Шаблоны для сайта находятся по пути:
site.kz/templates/название_шаблона/
Название шаблона регистр зависимое. Мы с вами рассмотрим структуру шаблона для сайта joomla.
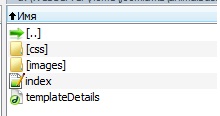
Общая минимальная (базовая) структура выглядит следующим образом:

css и images – это папки для отображения стилей и картинок соответственно. Их количество зависит от Вашей фантазии и дизайна сайта;
index.php основной файл шаблона – Главная страница сайта;
templateDetails.xml – информационный файл – содержит данные о шаблоне, его авторе, всех файлов в шаблоне.
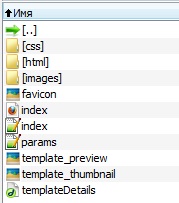
Но обычно структура простого шаблона такова.

Папка html для настройки красоты и структуры модулей, компонентов.
Файл favicon.ico для иконки сайта.
template_preview.png и template_thumbnail.png – превью и картинка шаблона, для отображения в «Менеджере шаблонов» в админке Joomla. В версии 1.5 была только одна картинка.
Это основные/базовые файлы шаблона joomla 2.5. Конечно, есть и другие, но сейчас в этом нет необходимости. После базового курса рассмотрим все более углубленно.
Если у вас какие-нибудь предложения по данным урокам, можете отписаться в комментариях, либо в специально созданной ветке в теме форума joomlaforum.kz.
Надеюсь, информация была полезной для вас. Не забываем делиться с друзьями и подписываться на блог. :-?
с/у УтБ
Если вы делаете ремонт, то не забудьте пластиковые окна москва – отличное решение!
На десерт сегодня популярное видео интернета: “Ты кто такой, давай до свидания”:
![wordpress-theme-frameworks[1] wordpress-theme-frameworks](http://www.gtalk.kz/wp-content/uploads/2013/02/wordpress-theme-frameworks1.png)